ユーザー行動を可視化してUI/UX改善へ 【2021年最新】ヒートマップの徹底解剖
-
公開日
2021.04.28
この記事は9分ほどで読めます

ヒートマップという言葉は聞いたことあるけれど、「何をするツールなのか分からない」「どのようなツールを選べばよいの?」とお悩みの方は多いのではないでしょうか。
Webサイト運用の成果を高めるには、来訪者がいつどのようにWebサイトを閲覧しているのか、ユーザーの動向を把握しておく必要があります。こうしたWebサイト内のユーザー分析に活用できるのが、ヒートマップです。
そこで本記事では、ヒートマップがどのようなツールなのか基本知識をはじめ、2021年最新のおすすめのヒートマップツールをご紹介します。
目次
ヒートマップとは
ヒートマップとは、Webサイトに訪れたユーザーの動きを、色によって可視化できるツールのことです。
企業が自社サイトを持つことが当たり前になりつつありますが、「誰に・なにを・いつ・どこで」閲覧されているか把握できていないケースもあります。十分なアクセス数があったにもかかわらず、成果に結び付かないと悩む企業も少なくありません。
来訪したユーザーをコンバージョンに導くためには、Webサイト内の課題や問題点を洗い出し、適切なメッセージや動線に改善していくことが重要です。
ヒートマップを活用することで、「どのページが良く閲覧されているか」「どこまでスクロールされているか」といった情報を細かく可視化できます。
なかでも特徴といえるのは、色分けで直感的に把握しやすい点です。
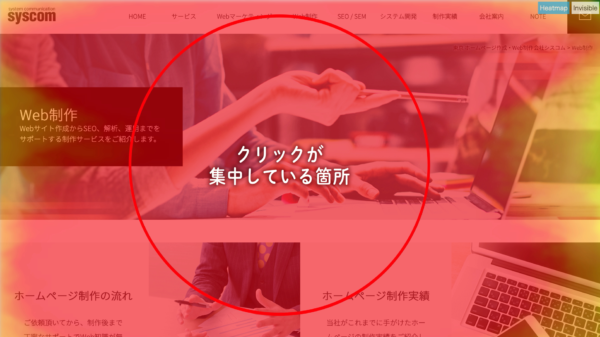
例えば、クリックを可視化したい場合を見てみましょう。
クリックが集中している箇所は「赤色」、クリックされていない箇所は「緑」や「黄色」と、サーモグラフィのように色分けされます。細かな数字データを追うことなく、直感的にユーザー行動を把握できるのは、ヒートマップの良さといえるでしょう。
何を分析したいかによって機能を使い分けることで、効果の有無をひと目で判断できるため、Webサイトの改善に役立てられます。
ヒートマップで何を分析できる?
ヒートマップを用いることで、具体的に何がわかるのでしょうか。
主に以下の3つの項目を把握できます。
・ページ内の閲覧箇所
・スクロールと離脱した箇所
・クリック位置
それぞれ詳しく見ていきましょう
ページ内の閲覧箇所

ユーザーがページ内のどのコンテンツを閲覧したのかを把握できます。よく読まれている箇所は「赤色」、読まれていない箇所は「緑→黄→青」と表示されます。青(寒色)に近づくほど、ユーザーの閲覧が少ない箇所と判断できます。
「見て欲しいページが見られているのか」「重視していなかった場所が想像以上に見られている」などを把握することで、ページのレイアウトや画像、文言などを改善できるようになります。
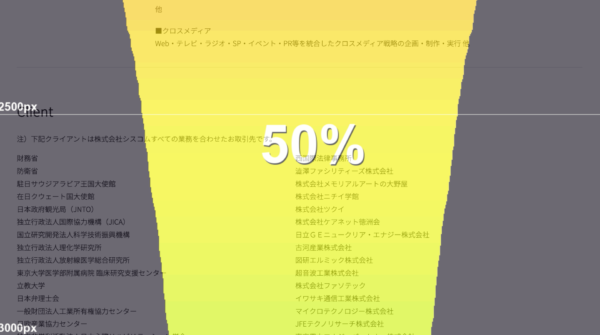
スクロールと離脱した箇所

ユーザーがどのようにページを移動したかを把握できます。「ページ内のどこまでスクロールしたか」「どの箇所で離脱したか」など、パーセンテージで確認できるようになります。
特にランディングページなどの縦長のサイトでは、コンテンツの順番やデザインによって、どの位置まで読まれているかが変わってきます。なぜユーザーが離脱してしまったのか、原因や問題点を洗い出すことで、コンバージョン位置や画像などを調節することが可能です。
クリック位置

ヒートマップの「クリックマップ」という機能を使うことで、ユーザーがWebページのどこをクリックしたのか把握できます。クリック箇所を具体的に把握することで、ボタンを見やすく修正し、クリックしやすい設計に改善するといった施策が可能です。
リンクがない画像などのクリックが多い場合は、コンバージョン機会を逃している可能性があります。商品購入や問い合わせページのリンクを貼るといった対策も検討しましょう。
【2021年最新】おすすめヒートマップツール

実際にどのようなヒートマップがあるのでしょうか。ツールによって、利用できる機能やコストが異なるため、自社に必要な機能や費用対効果を考慮したうえで選びましょう。
ここでは、おすすめのヒートマップツールを有料版と無料版でそれぞれ紹介します。
【無料版】おすすめヒートマップツール
無料プランで利用できるヒートマップツールには、以下の3つをご紹介します。
User Heat(ユーザーヒート)
『User Heat』は、無料プランが充実している定番のツール。コスパが非常に高く、ヒートマップを始めて利用する方にも人気を博しています。
無料トライアルプランでもURL数が無制限で、さらに30万PV・1000ページまで測定することができます。無料プランでこれほど手厚い例は他にありません。
マルチデバイス対応はもちろん、スクロールヒートマップやクリックヒートマップなど5種類の基本的なヒートマップに対応しています。
データ取得期間の指定ができないというデメリットがあるものの、ABテストツールと併用することで対策可能です。
無料で基本的な機能が利用できるため、コストパフォーマンスを求める方におすすめといえるでしょう。
Mouseflow(マウスフロー)
『Mouseflow』は、ユーザー行動を録画できる機能が備わったヒートマップツールです。
スクロールヒートマップやクリックヒートマップなどの基本的な4種類の機能に加えて、ユーザー行動を録画できる「セッションリプレイ機能」が搭載されています。
無料トライアルプランでは、500PV・1ドメインまでと、上記で紹介したプランよりは低いものの、「セッションリプレイ機能」は他にない魅力的な機能といえるでしょう。
なお、管理画面は英語表記ですが、公式サイトには日本語の解説動画もアップされているため安心です。ユーザー1人ひとりの興味関心を分析・検証したい場合に有効です。
Ptengin(ピーティーエンジン)
『Ptengin』は、Microsoftをはじめとする世界有数の有名企業で活用されており、全世界で約15万社の導入実績を持つヒートマップツールです。
「アテンションヒートマップ」「クリックヒートマップ」などのヒートマップ機能に加えて、A/Bテストやコンバージョン分析といったアクセス解析機能が充実しています。Googleアナリティクスとの連携により、1つのツール内でヒートマップを一元化することも可能です。
ただし、無料プランで利用できるのは3,000PV・1URLとなるため、小規模のWebサイトにおすすめです。複数の機能やページ数を拡大するには、有料プランへの変更を検討しましょう。
【有料版】おすすめヒートマップツール
有料で利用できるヒートマップツールには、以下の3つをご紹介します。
Appsee(アップシー)
http://appsee.interarrows.com/
『Appsee』では、アプリで手軽にヒートマップ解析ができるツールです。iOSとAndroidの双方に対応しており、世界で1億以上の導入実績を誇ります。
自社のアプリをどのように操作しているか、ユーザーの行動を可視化できるのが特徴です。なかでも最大の魅力といえるのは、アプリユーザーの行動を録画できる点です。アプリ上の動作や流入経路を細かく把握できるため、ユーザビリティの改善に役立ちます。
2週間の無料トライアルがありますが、有料では月間10万円ほどから利用可能です。初期費用はかからないことも安心です。
Sitest(サイテスト)
『Sitest』は、WebサイトのUI・UXの改善も一貫して行える国産のヒートマップツールです。日本での導入数は400,000サイトを突破しており、NTTをはじめとする大手有名企業にも導入されています。
AIによるA/Bテストやレポート機能、EFO機能といったアクセス解析機能が充実されており、Webサイト改善を1つで完結できる特徴があります。
レポート機能では、Webサイトの行動データをAIが解析して、あらゆる視点からユーザー分析が可能です。分析精度の向上や、時間の短縮にも役立てられます。
流入経路が複雑かつ多いWebサイトにおすすめのツールといえるでしょう。
UserInsight(ユーザーインサイト)
『UserInsight』は、無料版のヒートマップツール『User Heat』の有料版です。10種類のヒートマップ機能をスマートフォンやタブレットなどで利用できるのが特徴です。
ユーザー属性分析では、サイト来訪者の年齢や性別、地域などのさまざまな情報を分析可能です。特定のユーザー行動を動画で確認できるほか、PV数や訪問者などの数値をリアルタイムで解析することも可能です。
ユーザー動向や心理を深く理解し、本格的なヒートマップ解析を行いたい場合に有効といえるでしょう。
まとめ

ヒートマップは、Webサイトやアプリ内のユーザー動向を直感的に把握できるツールです。色のグラデーションで表示されるため、数値よりも視覚的に理解しやすく、ユーザビリティの問題点を見つけやすいといった利点があります。
閲覧の少ないページ、離脱が多いページなどを洗い出したうえで、コンバージョンに至ったユーザー動向を比較してみましょう。Webサイトやアプリの改善点が見えてきます。
「最後まで読みたい」「商品購入や問い合わせしたい」とユーザーを促せるよう、ヒートマップでサイト改善を始めてみてはいかがでしょうか。
ヒートマップツールのなかには、無料で利用できるシンプルなツールのほか、アクセス解析やA/Bテストなどの機能が充実した有料ツールがあります。Webサイトの規模や課題に応じて、選定しましょう。
シスコムでは、成果につなげるためのWebサイト分析をサポートしています。ヒートマップやアクセス解析ツールの設定をはじめ、導入後の活用まで対応いたします。「なかなかコンバージョンにつながらない」「サイトの改善点が分からない」といった方に向けて、無料相談も実施しております。ぜひお気軽にお問い合わせください。

おすすめ記事