【全事業者対象】2024年4月より合理的配慮の義務化 ウェブアクセシビリティについてわかりやすく解説
-
公開日
2023.12.06
- 更新日
この記事は15分ほどで読めます

2024年4月1日より、障害者差別解消法の改正内容が適用され、民間事業者の「合理的配慮」が義務づけられました。障害のある人が生活する上でバリア(障壁)を取り除くためにできる範囲の対応をする、Webサイトの場合ではウェブアクセシビリティを確保することがこれに当たります。現時点では、公共機関や公共調達のウェブサイトを除き、アクセシビリティ対応は法的義務ではありませんが、ユーザー体験の向上や社会的責任の観点から、対応を進める企業が増えています。特にJIS X 8341-3:2016を参考に、段階的にウェブアクセシビリティ対応を進めることが推奨されます。
出典:障害を理由とする差別の解消の推進|内閣府
出典:民間事業者の合理的配慮が義務化|政府広報オンライン
しかし、ウェブアクセシビリティの概要や、そもそもウェブアクセシビリティとは何かよくわからないという方もいるのではないでしょうか。ただ、今後ウェブアクセシビリティに配慮するためにも、Web担当者の方は必ず知識をつける必要があります。
本記事では、ウェブアクセシビリティの概要から、対応にあたって具体的にやるべきことまでお話しします。

お役立ち資料無料ダウンロード
目次
ウェブアクセシビリティとは?

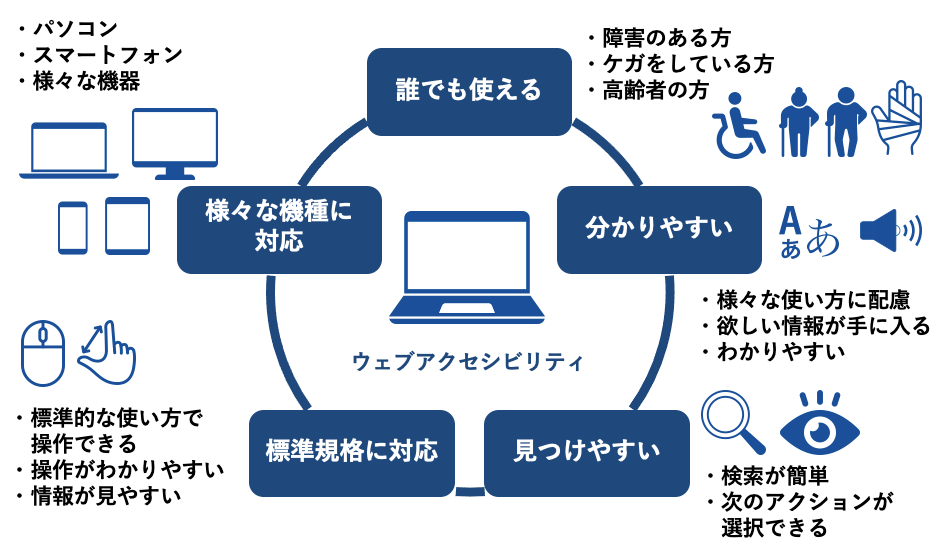
ウェブアクセシビリティは、ホームページがあらゆるユーザーにとってアクセスしやすい状態を指します。高齢者や、視覚障害や聴覚障害などの障害者でも、不自由なくホームページを利用できることが理想です。
特に障害者に関しては、程度や症状は人によって異なります。そのため、障害の種類や程度、症状などに応じた対応が求められます。また身体的なハンデのみならず、精神疾患などによる制約を受けている人も不自由なくホームページを利用できるように対応しなければなりません。
障害者だけではなく、ケガや病気などで一時的にハンデを負っている人や、加齢により視力や聴力が低下している健常者も、ウェブアクセシビリティの対象です。そしてユーザー本人ではなく、利用環境により制約を受けている場合も、ウェブアクセシビリティ対応により不自由な状況を改善する必要があります。
このように「すべての人々」がホームページを不自由なく利用できるようにすることが、ウェブアクセシビリティの要件です。ウェブアクセシビリティの具体例は後述しますが、手話通訳や自動翻訳、スマートフォン対応などにより、ユーザー満足度向上を実現します。

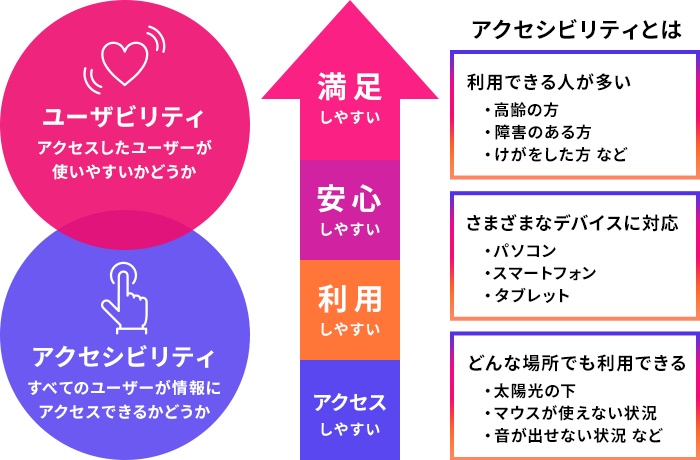
また、ウェブアクセシビリティとは別にユーザビリティという言葉があります。アクセシビリティとユーザビリティの違いは、アクセシビリティは「すべてのユーザーが使える状態か」、その上でさらにユーザビリティは「アクセスしたユーザーがどれだけ使いやすいか」ということです。ユーザビリティはユーザーの満足度につながってきます。
ウェブアクセシビリティ無料お見積もりはこちらウェブアクセシビリティ対応の具体例
ウェブアクセシビリティ実現のためには、障害などのハンデを抱えている人への配慮や、ウェブコンテンツを分かりやすくすることが必要です。やるべきことは多いですが、ウェブアクセシビリティ義務化にあたっては、いずれも欠かせないものです。
出典:総務省|ウェブアクセシビリティ対応は 公的機関の責務です
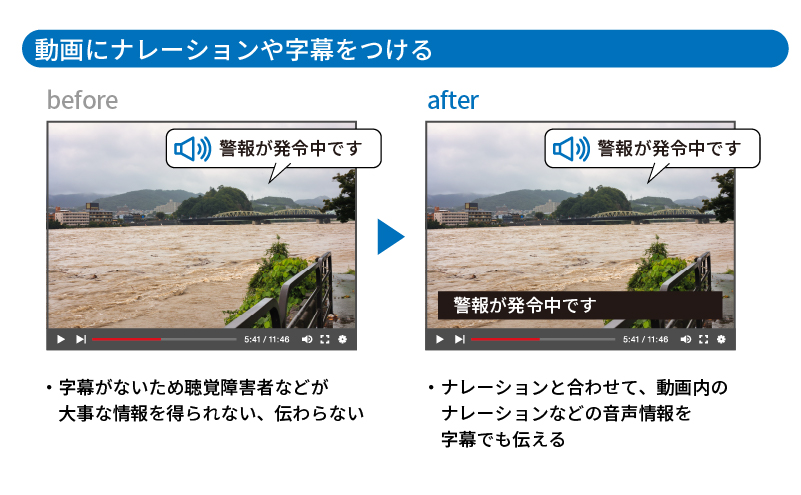
字幕や手話通訳

ウェブアクセシビリティの義務化において、聴覚障害者への配慮は重要です。特に動画コンテンツでは、字幕や手話通訳の提供が必須です。
字幕は音声情報をテキスト形式で、手話通訳は情報を動画内で視覚的に伝えられるため、聴覚障害者でもウェブコンテンツを利用しやすくなります。さらに、海外の視聴者も情報を受け取れるようにするという視点でも、字幕や手話通訳の提供は重要な施策だといえます。
コンテンツのわかりやすさの向上

 ウェブコンテンツは、ユーザーにとってわかりやすいかたちで提供する必要があります。コンテンツをわかりやすくするためには、専門用語の使用を避けたり、簡潔な説明を心がけたりすることが重要です。
ウェブコンテンツは、ユーザーにとってわかりやすいかたちで提供する必要があります。コンテンツをわかりやすくするためには、専門用語の使用を避けたり、簡潔な説明を心がけたりすることが重要です。
また内容だけではなく、情報を視覚的に捉えやすくすることも、ウェブアクセシビリティでは求められます。例えば、見出しやリスト、図解を使って情報を整理することが有効です。
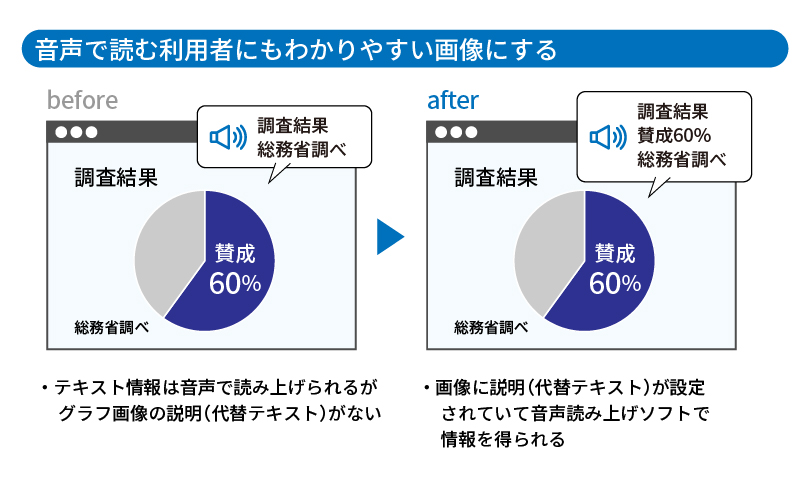
ただし、画像や動画などの非テキストコンテンツは、正しく表示されないことがあります。このような場合に備えて、代替テキストも用意しておきましょう。
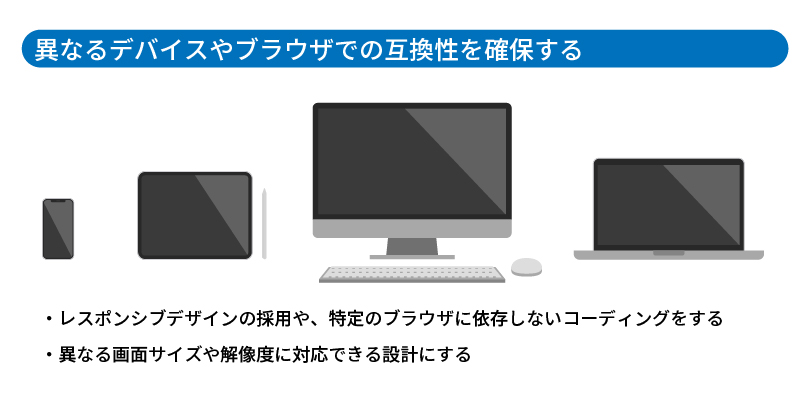
互換性の確保

ウェブアクセシビリティでは、異なるデバイスやブラウザでの互換性も重要です。なぜなら、ユーザーが使用するデバイスやブラウザは多様化してきており、それぞれで不自由なくWebサイトを閲覧できるようにする必要があるためです。
互換性確保の手段として、レスポンシブデザインの採用や、特定のブラウザに依存しないコーディングが挙げられます。また、異なる画面サイズや解像度に対応できるような設計も重要です。
互換性を確保することで、多くのユーザーがどのデバイスやブラウザからも、ホームページへ自由にアクセスできるようになります。
明確な指示とエラーメッセージの提示
Webサイトを利用する際、ユーザーは何をすればよいかわからないと困惑してしまいます。また、エラーが出た際にわかるようなかたちにしておかないと、ユーザーは気づけない可能性があります。したがって、明確な指示とエラーメッセージの提示も、ウェブアクセシビリティ実現には必須です。

フォーム入力を例に挙げると、エラーメッセージにて問題の原因と解決策を具体的に示すことが重要です。例えば、数字を入力する箇所で平仮名が入力された際に「数字を入力してください」アラートを表示させることなどが挙げられます。そしてエラーメッセージは、簡潔でわかりやすくすることも重要です。
明確な指示とエラーメッセージの提示により、ユーザーはWebサイトをスムーズに利用できるようになります。
定期的なテストと更新
ウェブアクセシビリティは、一度の取り組みで完了するものではありません。法規制の改正や技術の進歩、ユーザーのニーズの変化に対応するため、Webサイトのテストを定期的に行ない、必要に応じて更新する必要があります。
テストは、実際にユーザーの協力を得る形式が特に有効です。ユーザーからのフィードバックを得ることで、改善点がより明確になります。Webサイトを常によい状態に保つことは、ウェブアクセシビリティで求められる条件の一つです。
ウェブアクセシビリティが重要な理由

デジタルデバイドを解消
ウェブアクセシビリティが重要な理由は、インターネットで情報収集する人が増えた現代におけるデジタルデバイドを解消する必要があるためです。デジタルデバイドとは、インターネットやパソコンなどの情報通信技術を利用できる人と、利用できない人の間に生じる情報格差のことです。障害者や高齢者などは、Webサイトを利用するうえでハンデを抱えている人が多く、情報通信技術の恩恵を受けられないケースがあるため、ウェブアクセシビリティ対応が求められます。
ウェブアクセシビリティ対応により、障害者や高齢者なども不自由なく情報を得られ、社会活動にも参加しやすくなります。結果として、生活の質(QOL)の向上にもつながるでしょう。このように、ユーザーのWebサイト利用時に直面する障壁を取り除くことは、企業の社会的責任でもあります。
企業の売上アップにも貢献
また、ウェブアクセシビリティの実現は、企業の売上アップにも貢献します。なぜなら、Webサイトを利用しやすく整えることによって、ユーザー満足度向上が期待できるためです。障害者だけではなく、健常なユーザーであっても、使いやすいWebサイトにつながるからです。
SEOに関して効果が見込める
ウェブアクセシビリティは、SEOに関してもよい影響をもたらす可能性があります。Webサイトのユーザビリティを改善することで、ユーザーの滞在時間も伸びるためです。滞在時間は、検索エンジンが重視している指標の一つであるため、ウェブアクセシビリティの実現は欠かせません。
ウェブアクセシビリティ義務化の背景
 ウェブアクセシビリティ義務化の背景には「ウェブアクセシビリティが重要な理由」でも解説したとおり、デジタルデバイドの解消が挙げられます。インターネットは現代において、情報収集や娯楽など、生活のあらゆる面で重要な役割を果たしています。つまり、インターネットを自由に利用できないことは、QOLの低下につながる恐れがあるのです。
ウェブアクセシビリティ義務化の背景には「ウェブアクセシビリティが重要な理由」でも解説したとおり、デジタルデバイドの解消が挙げられます。インターネットは現代において、情報収集や娯楽など、生活のあらゆる面で重要な役割を果たしています。つまり、インターネットを自由に利用できないことは、QOLの低下につながる恐れがあるのです。
また世界各国では、すでにウェブアクセシビリティを法的に義務付ける動きが進んでいます。例えばフランスでは、2020年より年間売上高2億5千万ユーロ以上の企業を対象に、ウェブアクセシビリティの基準と罰則金制度を設けました。
またアメリカでは、ウェブアクセシビリティ対応が不十分であることを理由とする訴訟件数が、2015年から2021年にかけて約70倍まで急上昇しています。例として、大手小売りチェーンである「Target社」はウェブアクセシビリティ対応の不備を理由に、約600万ドルの支払いを命じられました。
ウェブアクセシビリティを怠ると、大きな金銭的リスクを背負うことになりかねません。最悪の場合、倒産に追い込まれるようなケースも想定されます。
そして日本も、このような世界情勢に従い、ウェブアクセシビリティ義務化を進めていると考えられます。
実際に日本でも、2021年に改正された障害者差別解消法により、国や地方公共団体だけではなく、民間の事業者のウェブアクセシビリティ確保も「努力義務」から「法的義務」へと変更されました。この変更が、2024年4月1日より適用され、遅くとも2024年6月4日までに対応する必要があるのです。
ウェブアクセシビリティ義務化の概要
先述のとおり、2024年4月1日から施行された改正障害者差別解消法では、民間事業者にも合理的配慮の提供が義務化されました。では、適用範囲や実施基準、罰則規定について見ていきましょう。
適用範囲
2024年4月1日以降は、国や地方公共団体だけではなく、すべての民間企業もウェブアクセシビリティ義務化の対象となります。ただし「過重な負担」が認められる場合は、求められる合理的配慮の内容が限定される可能性があります。
実施基準
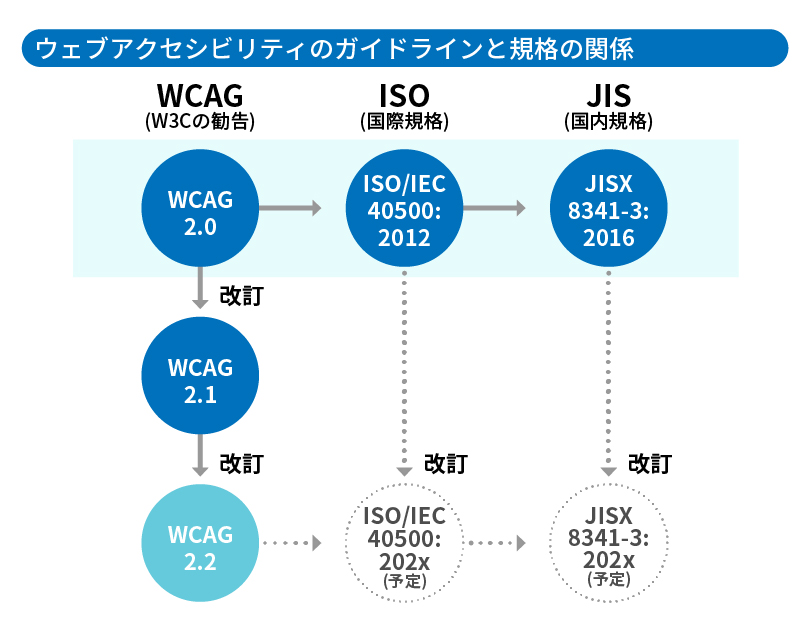
世界で標準的に使われている実施基準としては、WCAG(Web Content Accessibility Guidelines)や「JIS X 8341-3:2016」が採用されています。WCAGの最新版である「WCAG3.0」は、2024年公開されました。なお日本国内では、JIS(日本工業規格)が用いられており、国によって異なる基準を参考にしているケースもあります。
W3Cアクセシビリティ・ガイドライン (WCAG) 3
ウェブアクセシビリティ基盤委員会
WCAGは、難易度順に以下3つの段階に分けられています。
・レベルAAA(23項目)
・レベルAA(13項目)
・レベルA(25項目)
求められるレベルは、Webサイトの運営元によって異なります。具体的には、国や地方公共団体はレベルAA、民間企業はレベルA~レベルAAが推奨されています。
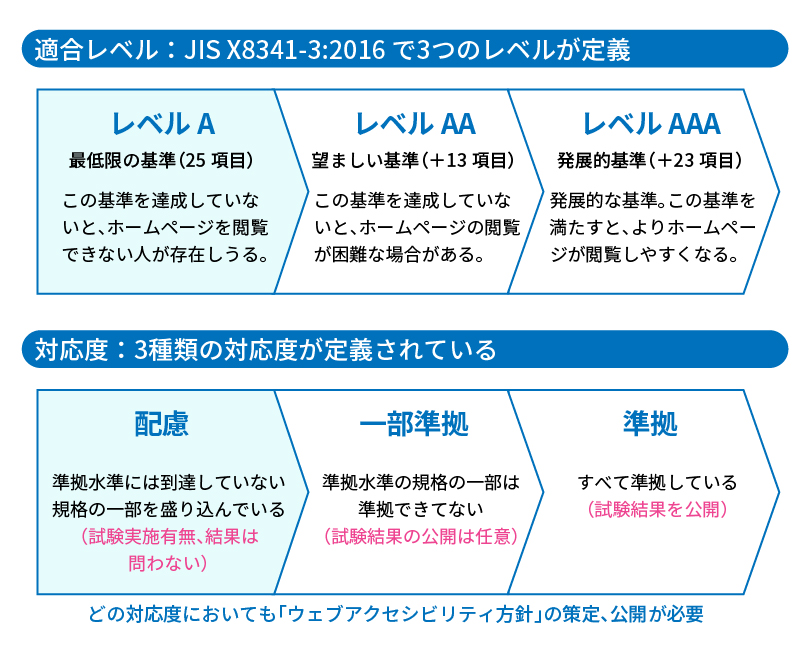
ホームページを制作する際は、事前に「ウェブアクセシビリティ方針」を策定し、構築時に適合レベルAAに準拠していく必要があります。ただ、レベルAA準拠を達成するためには、最新のWCAGに従いデザイン・構築・試験を行う必要があります。
そのため、まずは段階的な対応としてレベルA、またはレベルAAの対応度「配慮」を目指すことをおすすめします。「配慮」は試験を行う必要はありませんが、「ウェブアクセシビリティ方針」を策定、公開は対応度にかかわらず必要です。
 評価対象の各項目については、こちらのページで解説しておりますので、参考にしてみてください。
評価対象の各項目については、こちらのページで解説しておりますので、参考にしてみてください。
罰則規定
日本では、ウェブアクセシビリティ義務化に対する具体的な罰則規定は設けられていません。
ただし、担当大臣の求めに応じて報告を怠ったり、虚偽の報告をした場合は、過料に処されたりする可能性があります。これは、障害者差別解消法に基づく「報告義務」に違反した場合の罰則です。
ウェブアクセシビリティ義務化により想定される影響
ウェブアクセシビリティ義務化によって、対応による企業の負担増加が予想されます。具体的にどのような影響が想定されるのか見ていきましょう。
ホームページの再設計と更新が必要となる
ウェブアクセシビリティ義務化により、ホームページの再設計や更新が必要となるケースが想定されます。特に、現時点でウェブアクセシビリティ対応が疎かになっているホームページは、大幅な変更が必要となるでしょう。ウェブアクセシビリティ対応が不十分な例として、以下のようなケースが挙げられます。
・音声や動画の字幕が用意されていない
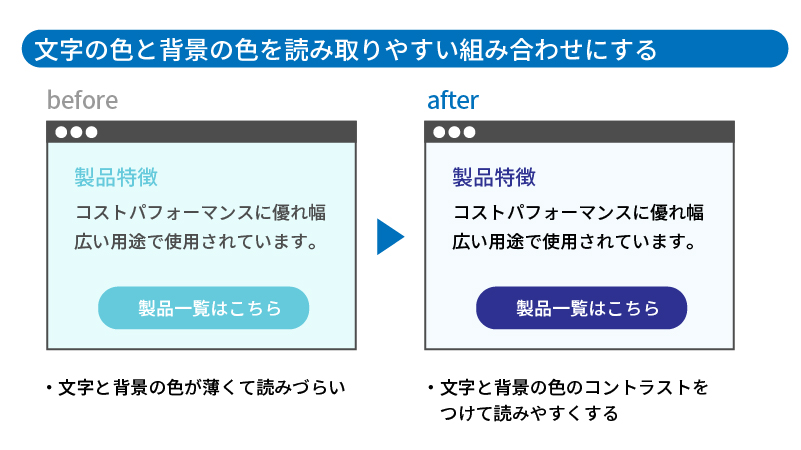
・文字のサイズや色がわかりにくい
・画像に代替テキストが設定されていない
このようなホームページは、おもに視覚障害者や聴覚障害者などにとっては、利便性が低いと考えられます。改善点が多いほど、今回のウェブアクセシビリティ義務化への対応負担も重くなるでしょう。
開発コストが増加する
ウェブアクセシビリティ義務化により、ホームページの開発コストが増加する可能性があります。おもな内訳は、以下の3つです。
アクセシビリティに関する要件に対応するための追加工数
現時点で、WCAGとJIS X 8341-3:2016の基準を満たせていない場合は、満たすための追加工数がかかります。場合によっては、専門的な知識や技術が必要となるため、高額な外注費用がかかるケースもあります。
アクセシビリティテストのための追加工数
ウェブアクセシビリティ対応後は、問題がないかテストする必要があります。おもなテスト方法は、以下の方法があります。
・自社でテストする
・外部の専門家に依頼する
・ツールを使用する
テストでも、専門的な知識や技術が求められます。よって、自社やツールでの対応が難しい場合は、テストも外注することになるでしょう。
継続的なアクセシビリティの向上のための追加工数
ウェブアクセシビリティは、一度対策した後も継続する必要があります。今後のニーズの多様化により、さらなるウェブアクセシビリティ向上が求められる可能性があるためです。そして、新たなウェブアクセシビリティにも、追加コストがかかります。
「WCAG」について高い適合レベルが求められる
2024年4月1日以降は、WCAG(Web Content Accessibility Guidelines)やJIS X 8341-3:2016において、民間企業はレベルA~レベルAA(公共機関はレベルAA)の基準を満たす必要があります。民間企業であっても、鉄道会社など公共性が高いと見なされる企業は、レベルAAが求められます。
ウェブアクセシビリティ義務化に向けてやるべきこと
ウェブアクセシビリティ義務化へ対応するためには、現状のホームページの改善から、定期的なメンテナンスまで実施する必要があります。いずれの工程も欠かせないため、必ずすべて実施できる体制を整えましょう。
改善計画の策定と実施
ウェブアクセシビリティ義務化に伴い、ホームページのアクセシビリティを向上させる必要があります。そのためには、現状のホームページのアクセシビリティ状況を把握し、改善すべき箇所を洗い出します。そのうえで、改善計画を策定し、計画に沿って改善しましょう。
現状把握では、おもに以下の項目をチェックします。
・音声や動画に字幕や吹き替えが用意されているか
・フォームや検索機能が使いやすいか
・文字のサイズや色が適切か
・画像や図表に代替テキストが設定されているか
・リンクやボタンがわかりやすく操作しやすいか
・動画コンテンツなどが自動再生しない設定になっているか
・袋小路に陥らない設計になっているか
・操作に制限時間が設られていないか
・自動でコンテンツが切り変わらないか
・点滅の間隔は適切か
・リンクのアンカーテキストはわかりやすいか
現状把握の際は、チェックリストを作成するのが望ましいです。
また、改善計画の策定にあたっては、おもに以下の点を考慮しましょう。
・ウェブアクセシビリティに関する法令やガイドラインの遵守
・対象となるユーザーのニーズ
・サイトの規模や内容
・予算や人的リソース
改善計画策定時は、具体的な目標やスケジュール、責任者などを明確化することが重要です。また、計画の実施状況を定期的に確認し、必要に応じて見直しましょう。
予算と人的リソースの確保
ウェブアクセシビリティの改善には、追加の予算と人的リソースが必要であるため、これらを確保しなければなりません。特に人的リソースに関しては、ウェブアクセシビリティの知識とスキルを持った人材の確保が必要です。具体的には、おもに以下の知識やスキルが求められます。
・デザイン
・コーディング
・ユーザーテスト
費用に関しては、スタッフの教育費およびツールやソフトウェアの導入費がかかります。ウェブアクセシビリティを外注する場合は、業者への委託費が必要です。
予算を算出する際には、各費用を漏れなく把握しましょう。また、予算を確保するためには、経営層の理解と協力が不可欠です。予算の確保が難しい場合は、助成金や補助金の活用なども検討しましょう。
スタッフへのウェブアクセシビリティに関する教育の実施
ウェブアクセシビリティの改善を継続的に実施するためには、スタッフへの教育が重要です。教育内容は、以下のようなものが考えられます。
・ウェブアクセシビリティの基本的な考え方
・アクセシビリティに関する法令やガイドライン
・具体的な改善方法
教育方法としては、ウェブアクセシビリティに関する知見を持つ自社スタッフによるセミナーや、専門業者へのコンサルティング依頼などが挙げられます。ウェブアクセシビリティに関する教育は、ホームページの担当者だけでなく、全社的な取り組みとして実施するのが望ましいです。
ホームページの監査と評価の実施
ウェブアクセシビリティを維持し、さらに向上させるためには、定期的な監査と評価が必要です。監査では、ホームページのアクセシビリティ状況を客観的に把握し、改善点を洗い出します。そして評価では、改善計画の実施状況を評価し、効果を確認します。
監査や評価は、改善計画を策定担当者や、改善実施担当者以外の方による実施が望ましいです。担当者を分けることで、より客観的な監査と評価を実施しやすくなります。
監査の不備リスクを避けたいのであれば、社内スタッフではなく、外部機関に監査と評価を依頼するのも有効です。特に、ホームページに「JIS X 8341-3:2016のAAに準拠している」と明記する場合は、あらかじめ専門業者へ確認依頼したほうが安心です。
メンテナンスを継続できる体制の整備
ホームページは、定期的に更新や変更を実施する必要があるため、メンテナンスを継続できる体制を整備することも重要です。
メンテナンスを継続する手段としては、おもに以下のものが挙げられます。
・ウェブアクセシビリティに関する社内ルールの制定
・メンテナンス用チェックリストの整備
・定期的な監査と評価の実施
メンテナンス体制を整備することで、ウェブアクセシビリティの継続的な向上を実現できるでしょう。
ウェブアクセシビリティ無料お見積もりはこちらウェブアクセシビリティ義務化に関して総務省が提供しているもの
ウェブアクセシビリティ義務化に際して、総務省はガイドラインとツールを提供しています。ウェブアクセシビリティ義務化に正しく対応するためにも、参考にすることを推奨します。
ガイドライン
総務省のガイドラインには、ウェブアクセシビリティ義務化について、おもに以下の内容が明記されています。
・義務化の概要
・義務化の対象
・義務化の適用基準
・ウェブアクセシビリティの評価方法
・ウェブアクセシビリティの改善方法
総務省のガイドラインを参考にすることで、正しいウェブアクセシビリティ対応を実施しやすくなります。具体的な取り組みまで解説されているため、参考にしましょう。
ツール
総務省では、ウェブアクセシビリティ義務化に関するツールも公開しています。そのなかの一つが「miChecker(エムアイチェッカー)」です。
miCheckerは、ウェブアクセシビリティを自動でテストできるツールです。ホームページのURLを入力するだけで、ホームページのアクセシビリティに関する問題を洗い出すことができます。また無料であるため、手軽に利用できます。
ダウンロードは、総務省の公式サイトからできます。ぜひ活用してみてください。
みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.3.0|総務省
ただしmiCheckerは、すべての項目を評価できるわけではないため、一定の専門知識を持つ人のチェックも必要となります。自社での対応が難しい場合は、外部の専門業者へ依頼しましょう。
シスコムのウェブアクセシビリティ対応事例
シスコムも、ウェブアクセシビリティ対応業務のご依頼を承っております。実際に、過去にはNTTコム エンジニアリング様、横浜市水道局様のウェブアクセシビリティ対応を代行させていただきました。
 NTTコム エンジニアリング株式会社様
NTTコム エンジニアリング株式会社様
https://www.nttceng.com/
ウェブアクセシビリティポリシー
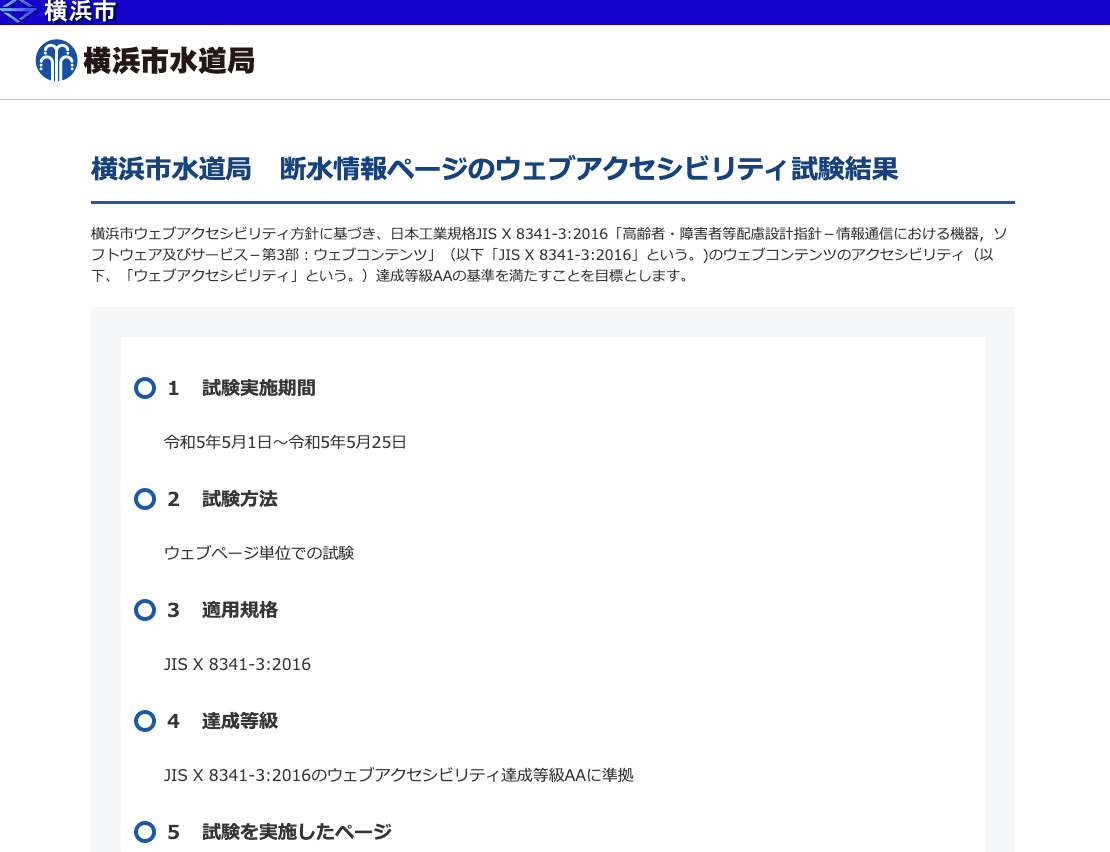
 横浜市水道局様
横浜市水道局様
断水情報ページのウェブアクセシビリティ試験結果
ウェブアクセシビリティ対応の達成基準は、上記のサイトを参考にしてみてください。
ウェブアクセシビリティ義務化でお困りの企業様はシスコムまで
ウェブアクセシビリティは2024年4月1日より、合理的配慮が義務化されました。まずは本記事の内容をしっかりと確認していただき、それからウェブアクセシビリティ対応に向けた具体的なアクションプランを策定してください。
しかし、ウェブアクセシビリティ対応には専門的な知識やスキルが要求されます。自社のスタッフを教育する場合、多くの時間やコストがかかる可能性があります。状況次第では、外注したほうがコストパフォーマンスがよくなることもあるでしょう。
シスコムも、ウェブアクセシビリティ対応が可能です。具体的な基準に基づき、WCAGやJIS X 8341-3:2016について、高い適合レベルを実現いたします。お困りの際は、お気軽にお問い合わせください。また、本記事のまとめの下にウェブアクセシビリティのホワイトペーパーをご用意していますので是非ダウンロードしてみてください。
ウェブアクセシビリティ無料お見積もりはこちらこの記事のまとめ
- ウェブアクセシビリティとはあらゆるユーザーが不自由なくWebコンテンツを利用できる状態のこと
- ウェブアクセシビリティ義務化の対象者はすべての事業者
- ウェブアクセシビリティ対応は2024年6月4日までに必ず完了させる必要がある
- ウェブアクセシビリティ対応に向けて金銭的・人的リソースの確保や教育が必要となる
- 総務省がウェブアクセシビリティ対応に役立つガイドラインとツールを無料で提供している
本記事の関連ホワイトペーパー
-

ウェブアクセシビリティ義務化についてわかりやすく解説
2024.01.26 更新
ダウンロードする


 出典:
出典:.png) 引用:
引用: