WEB
ACCESSIBILITY
ウェブアクセシビリティ
シスコムが提供する
ウェブアクセシビリティとは
ウェブアクセシビリティとは、高齢者や障がい者の方、聴覚障がい者の方を含めて、ホームページ などで提供される情報や機能を
誰もが利用(アクセス)しやすいものにすることを意味しています。
2021年に改定された障害者差別解消法において、ウェブアクセシビリティ確保が「努力義務」から「法的義務」へと変わりました。
そのため、今後はウェブアクセシビリティを意識したホームページ制作が求められています。
ウェブアクセシビリティに関する
よくあるお悩み
-
お悩み
1- 一般企業でも対応する
必要ありますか - 企業価値の向上にもつながりますので、公共のサイトだけではなく多くの企業がウェブアクセシビリティを「企業の社会的責任」として取り組むことが一般的になりつつあります。
- 一般企業でも対応する
-
お悩み
2- どこまで対応する必要が
ありますか - 公的機関であれば「レベルAA」、企業サイトであれば「レベルA」、もしくは「レベルAA」の一部に準拠することを推奨いたします。
- どこまで対応する必要が
-
お悩み
3- 対応できているか
確認はどうしたらいいですか - チェックツールがいくつかありますが、正確に診断したい場合は専門の業者にお願いすることをお勧めします。
- 対応できているか
-
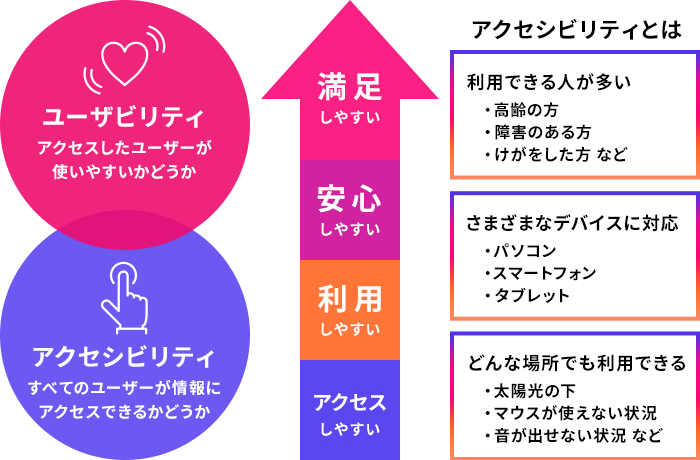
ウェブアクセシビリティの
基本的な考え方「アクセシビリティ」とあわせて「ユーザビリティ」という言葉も耳にするかと思います。 アクセシビリティはすべてのユーザーが「情報」に「アクセスできる」ようにすること、またユーザビリティは「アクセス」したユーザーが、さらに「使い勝手が良いか」「見つけやすいか」の利用しやすさや満足度を高めるという違いがあります。アクセシビリティが最低限求められる第一ステップ、ユーザビリティがさらに上の第二ステップと考えるとわかりやすいでしょうか。
アクセシビリティは「誰もが」と定義しているとおり、高齢者や障がい者、聴覚障がい者といった方達だけでなく、すべてのユーザーが対象です。例えば、ホームページに掲載された避難場所の情報や公共手続きの方法は、どなたにとっても大事な情報のため、どのような状況下においても誰もがホームページから平等に情報を得られる必要があります。こうした考えから、ウェブアクセシビリティに対応したコンテンツの制作が重要視されるようになりました。
すべての人が平等に情報を取得できるようにすることが、ウェブアクセシビリティの基本的な考え方なのです。
参考 アクセシビリティ基盤委員会のホームページ
ウェブアクセシビリティに
取り組む3つの理由
-

1.企業の社会的責任
「すべての人が平等に情報を取得できるようにする」ということは企業価値の向上にもつながります。そのため、公共のサイトだけではなく多くの企業がウェブアクセシビリティを「企業の社会的責任」として取り組むことが一般的になりつつあります。実際、CSR(corporate social responsibility:企業が果たすべき社会的責任)の一環としてウェブアクセシビリティの確保を掲げている企業もあります。
-

2.ホームページの品質向上とSEO対策
ウェブアクセシビリティは「WCAG」や「JIS X 8341-3」といった明確なガイドラインに従い制作されるため、結果的にホームページの品質向上にもつながります。また、ウェブアクセシビリティ対応のHTML構文を記述すると、Googleの「Webマスター向けガイドライン」に準拠することになりSEO対策としても有効です。ヒューマンリーダブル(human readable)と、マシンリーダブル(machine readable)という言葉がありますが、簡単にいうと前者は「人が(機械に頼らずに)読みやすくする」、後者は「機械が読み取りやすくする(デジタル化されている)」という意味です。「人」はもちろんですが、「機械」が読み取りやすいということは、つまり正しいHTML構文の記述にすることで、ホームページを画面に表示したり、音声読み上げに対応したり、検索エンジンが読み取りやすくなったりするというメリットがあるわけです。ホームページを読み取るGoogleなどのクローラーも機械ですのでSEO対策にもつながります。
-

3.グローバル対応と訴訟対策
グローバル展開をしている企業は訴訟対策を含めアクセスビリティに取り組んでいる場合もあります。アメリカでは1990年にADA(Americans with Disabilities Act of 1990:障害をもつアメリカ人法)という法律が制定されており、それをもとに2019年に歌手のビヨンセの公式Webサイトが視覚障がい者の方に対応していなかったとして全盲のファンによって訴えられたなど、ウェブアクセシビリティの基準を満たしていないという理由で訴訟になったケースも数多くあります。「すべての人がアクセスできる」というホームページは、グローバルスタンダードになりつつあります。今後グローバルで活躍しようとしている企業は、ウェブアクセシビリティを遵守する必要があるでしょう。
ウェブアクセシビリティの
ガイドライン
ウェブアクセシビリティには、「WCAG2.0」や「JIS X 8341-3」の2つの国際的なガイドラインが用意されています。 これらには、61の達成基準と3つの適合レベルが定められています。レベルA(25項目)、レベルAA(13項目)、レベルAAA(23項目)と段階的にわかれており、実装するのに最も難易度が高いのが「レベルAAA」です。公共機関や一般企業では目指すレベルも変わってきます。
達成基準の例
- 公的機関「レベルAA」を推奨
- 企業サイト「レベルA」、もしくは「レベルAA」の一部に準拠 など
詳しくは、ウェブアクセシビリティ基盤委員会のホームページで、「JIS X 8341-3:2016 試験実施ガイドライン(達成基準チェックリストの例)」が公開されていますので、そちらをご覧ください。
出典:総務省 みんなの公共サイト運用ガイドライン(2016年版)
総務省 みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0
ウェブアクセシビリティ確保のために最低限するべき10の項目
ウェブアクセシビリティは上記のように61もの項目があります。すべてに取り組むのは難しいですが、まずはできる範囲から取り組むことをおすすめします。シスコムでは、最低限やっておきたい項目を10選定しております。
1.ページの内容がわかるページタイトルを記述する (レベルA)
HTMLの<title>要素を使ってページのタイトルを説明することで、どのようなコンテンツが提供されているかわかるようにします。 音声読み上げソフト(スクリーンリーダー)を使用したとき、ページタイトルが最初に読み上げられるため、視覚障がい者の方でも目的のページかどうかを判断することができます。
2.見出しやリストなどの文書構造を正しくマークアップする (レベルA)
ページ内に見出しやリストを入れる際は、見やすさと合わせて文書構造に応じて<h1>-<h6>要素を用いてマークアップします。 <h1>で大見出し、<h2>で中見出しのような文書構造にすることで、音声読み上げソフト(スクリーンリーダー)で読み上げるときに「見出しだけを拾い読みする」、「h2だけを読み上げる」といった使い方ができるため、視覚障がい者の方でもページ内のコンテンツが見つけやすくなります。
3.画像の代替テキストを記述する(レベルA)
画像には代替テキストとして<alt>属性(オルト属性)を記述します。 <alt>属性は、画像が表示されないときに代替テキストとして表示され、音声読み上げソフトを使用したときに代替テキストを読み上げることが可能です。 HTMLで記述するホームページの場合、多くは<img>要素の<alt>属性を用いて画像の代替テキストを設定します。
4.テキストリンクは、リンク先がわかる文言にする (レベルA)
テキストリンクはユーザーが何のページにリンクしているかがわかるようにします。 「ここをクリック」や「こちら」といった表現ではなく、遷移先のページのタイトルを具体的に入れて「お問い合わせはこちら」などわかりやすくしましょう。
5.サイト全体の色の使い方に注意する(レベルAA)
色覚障がい者の方を想定し、背景色とテキストなどの色とのコントラスト比を規定の比率(4.5:1以上が目安)に合わせます。
6.コンテンツを拡大表示できるようにする (レベルAA)
視覚障がい者の方や、老眼の方など小さい文字が読みにくい方のためにパソコンやスマートフォンの拡大機能が利用できるか確認していきます(拡大しても閲覧や操作に支障がないか、文字が重なっていないかなど)。例えば、文字サイズを固定してしまうと、拡大した際に文字と文字が重なってしまうこともあるため、文字サイズの固定をする場合は注意しましょう。
7.キーボードだけでも操作できるようにする(レベルA)
マウスで操作できる機能(リンクやフォーム、ボタン操作など)は、キーボードだけでも同じような操作ができるようにします。何らかの理由でマウスを扱えない人もいるため、すべての人が利用できるようキーボードだけでリンクやフォーム先に遷移できるようにする必要があります。
8.フォームコントロールのラベルや説明をマークアップする(レベルA)
入力フォームに記載されているテキストは、<label>要素または「title」属性を用いてマークアップするようにします。音声読み上げソフトを使用したとき、ラベルのテキストを読み上げることができます。また、ラベルのテキストをクリックすることで項目が選択できるため、ユーザビリティ向上につながります。
9.エラーメッセージはエラー箇所と修正方法を明示する (レベルA)
入力フォームでエラー表示の際に、「入力エラー」のようにエラーがあることだけを示すのではなく、「電話番号が全角で入力されています。半角で入力してください。」のように具体的にどのように修正するべきかわかるように明示します。
10.動画にキャプション(字幕)を入れる(レベルA)
音声つきの動画には、キャプション(字幕)を入れます。キャプションがあることで、聴覚障がい者の方や、電車などで音声を出せない状況の人にも動画の内容を伝えることができます。
サイトリニューアルの際に
ウェブアクセシビリティを
取り入れましょう
ホームページは顧客とのコミュニケーションの中心であり、
企業活動の核となります。

ホームページは顧客とのコミュニケーションの中心であり、企業活動の核だといえます。すべてのユーザーがホームページを快適に利用するためには、ウェブアクセシビリティが最適化されている必要があります。ここまでご紹介してきたようなウェブアクセシビリティに対応するためには、ホームページへの大幅なテコ入れが必要な場合もあるでしょう。そのような場合にはホームページリニューアルをおすすめします。 ホームページリニューアルを行なうタイミングは、一般的に3〜5年が目安と考えられています。リニューアルの目的としては、次のような項目があげられます。 これらの項目はWebサイトを管理するうえで最低限の基準であるため、自社のサイトが当てはまる場合はサイトリニューアルをご検討ください。
主なリニューアルの目的
- スマートフォン対応になっていない
- デザインが古くなっている
- セキュリティ対策が十分でない
- サイト構造が複雑になっている
- アクセシビリティが確保されていない