Googleアナリティクスが大幅リニューアル! Web解析現場から伝えるGA4 -最初にやっておきたいスクロール・特定ボタン設定編-(Googleアナリティクス4)
-
公開日
2021.01.29
- 更新日
この記事は9分ほどで読めます

前の記事でご紹介したように、GA4と呼ばれる新しいアナリティクス(旧称「アプリ + ウェブ プロパティ」)では、元々あったアプリとウェブのクロスプラットフォーム計測ができて、プロパティがさらに進化しました。
旧アナリティクスから計測方法や計測単位の考え方などから刷新されているため、Web解析現場では新たな目線で数値を把握していく必要があります。
本記事では、GA4についてさらに深めた「スクロール設定」「特定ボタン設定」「計測確認方法」「制限事項」の4つの項目について詳しく解説します。
目次
スクロール設定

スクロール設定とは、イベント設定におけるスクロール量の測定設定のことを指します。従来ではイベント(コンバージョン)測定を行うために、それぞれの対象ページでイベントタグを設定する必要がありました。これらのイベントタグを設定するには、GTM(Google タグ マネージャー)やgtag.js、Firebase SDKなどの活用が必須となっていました。しかし、新たなGA4ではこのようなカスタマイズを行う必要なく、イベント計測が可能となっています。
基本的な設定
はじめに、イベント全体の基本設定を行います。
設定方法は、下記の通りです。
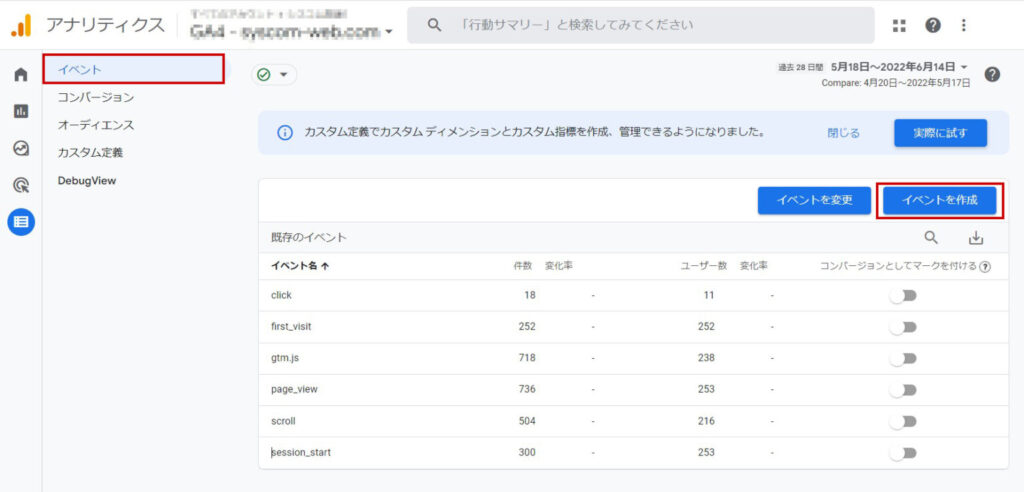
1.「イベント」レポート画面から「イベントを作成」をクリックする。
2.ストリームが複数ある場合は選択画面が表示されるため、対象のものを選ぶ。
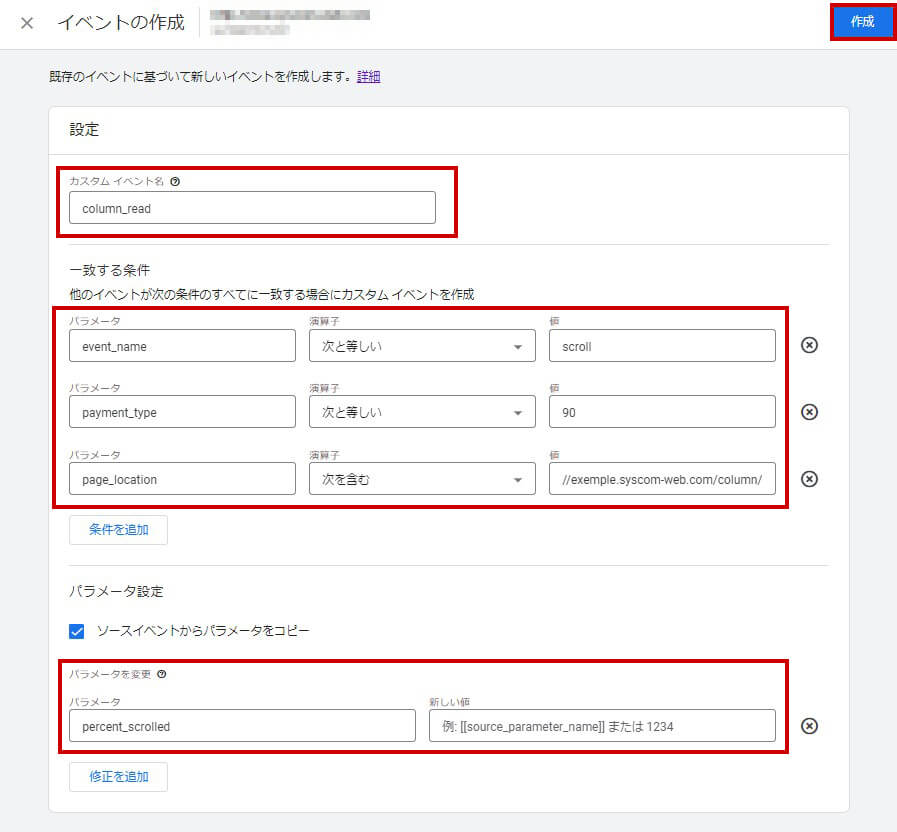
3.設定画面の「カスタム イベント名」にイベント名を設定する。
4.現在設定しているイベントやパラメータをベースに、条件を入力する。
5.すでに計測しているイベントのパラメータを引き続き使用する場合は、「パラメータ設定」にチェックを入れる。
6.新たなパラメータを追加、あるいは現在のパラメータ値を変更する場合は「修正を追加」から追加・修正する。

GA4には、Googleが推奨している「推奨イベント」があらかじめ用意されています。すべてのプロパティ向け、オンライン販売向け、ゲーム向けとそれぞれ用意されていますので、アナリティクスヘルプ[GA4] 推奨イベントも合わせて参照してください。
具体的なスクロール設定
イベント計測には、主に購入完了ページなどの「コンバージョンページ」の計測と、スクロール量によるイベント計測があります。
ここでは、コラムなど特定のページを最後までスクロールされた場合にカウントする、イベント計測の設定方法を解説します。商品購入や会員登録などをゴールとするのではなく、読み物ページの読了をコンバージョンとする際に用います。
スクロール量によるイベント計測の設定方法は、次の通りです。コラムページを読了した場合の計測についてご紹介します。
1.「カスタム イベント名」に計測するイベント名「column_read」を設定する。
2.一致条件として、以下の設定する。
・イベント:「scroll」
→ 設定は パラメーター:event_name 演算子:次と等しい 値:scroll
・スクロール率:「90%」
→ 設定は パラメーター:payment_type 演算子:次と等しい 値:90
・読了完了を計測する対象ページURL:「ドメイン/column/」
→ 設定は パラメーター:page_location 演算子:次を含む 値://exemple.syscom-web.com/column/

パラメータ設定のパラメータを「percent_scrolled」に設定を行うことで、「/column/」より下の全てのページでスクロール率が90%に達したときにカウントされるようになります。
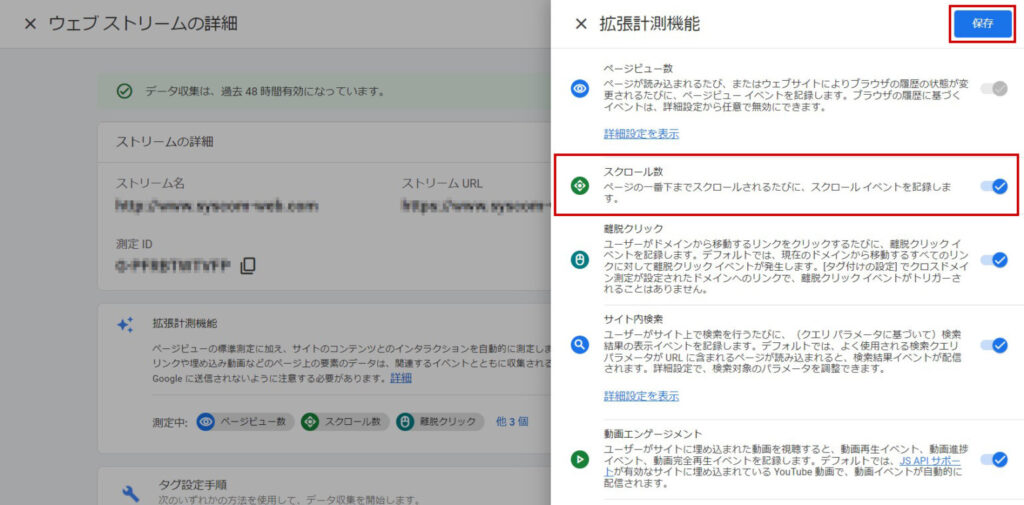
また、スクロール率を自動的に計測するには、画面左側のメニューより[管理]>[データストリーム]の「ウェブ ストリームの詳細」を開き、「拡張計測機能」設定において「スクロール数」の項目がチェックされているか確認しましょう。

特定ボタン設定
特定ボタンのクリック数を計測したい場合、GTM(Google タグ マネージャー)を利用して特定ボタン設定を用いた方法があります。
すべてのボタンリンクのクリックを同じものとしてカウントする場合には、「Click URL」変数を使用すれば計測できますが、各ボタンのクリック数を計測するには「alt属性」を適切に記述する必要があります。
GTMで「alt属性による指定」を行うことで、Click URL(リンク先URLの指定)やClick Text(リンクテキスト)などでは計測できない、各CTMボタンでのクリック数を計測できるようになります。同じページに複数の画像リンクがあり、それぞれのボタンリンクで効果を計測したい場合に効果的です。
ここでは、GTMによる特定ボタンの設定方法を解説します。
Google タグ マネージャーにログインします。
変数の設定
GTMによる特定ボタンの設定を行うには、まず「変数」を設定する必要があります。
変数の設定方法は次の通りです。
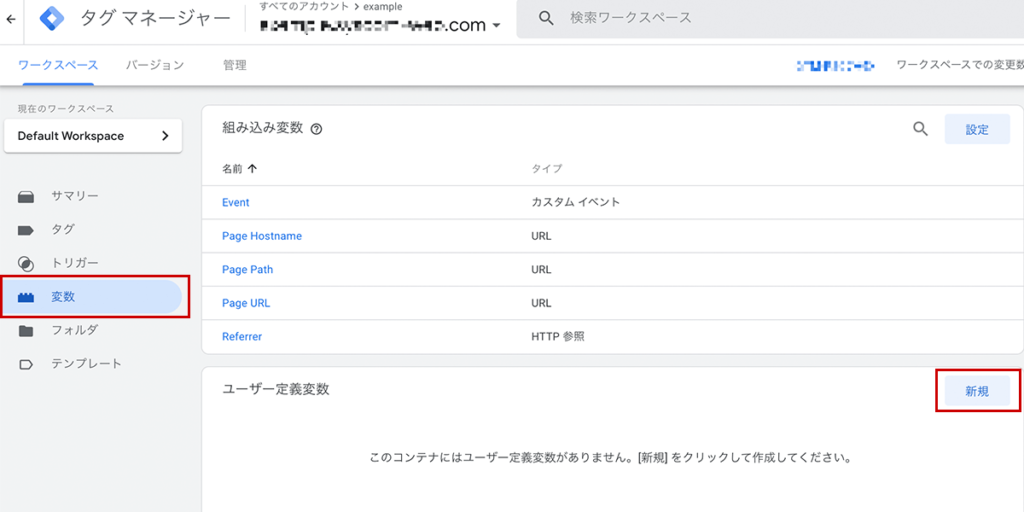
1.ワークスペース内の「変数」を選択し、ユーザー定義変数の横にある「新規」をクリックする。

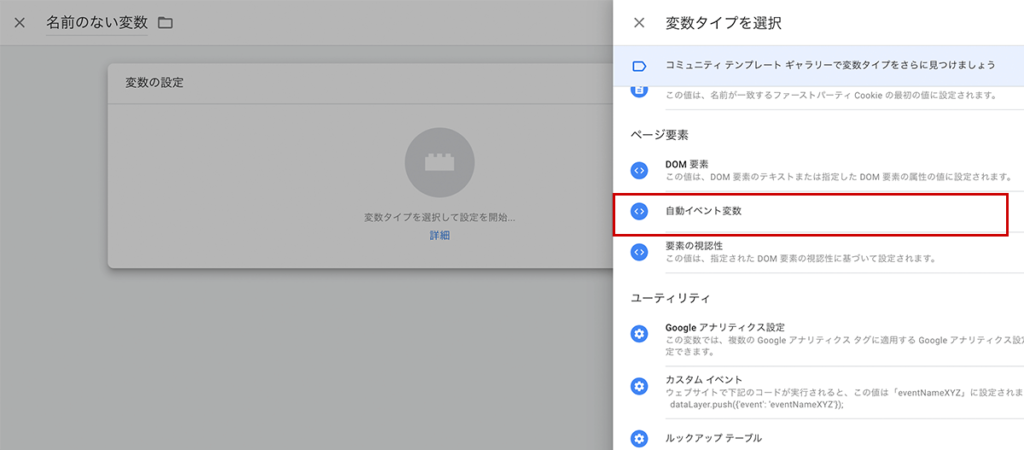
2.次にページ要素にある「自動イベント変数」をクリックする。

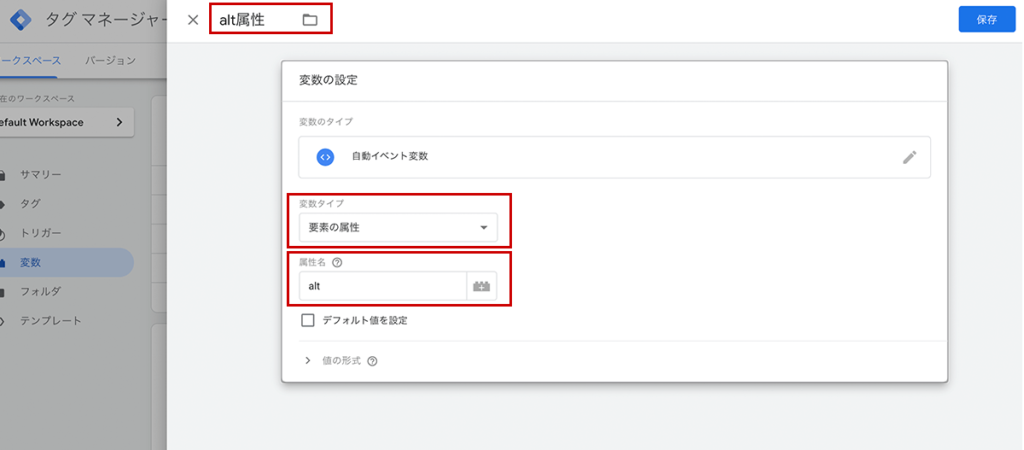
3.「変数タイプ」のプルダウンメニューから『要素の属性』を選択する。
4.「属性名」には『alt』を設定する。
5.変数名を「alt属性」として保存する。

属性名を変えることで、他の属性での計測も可能となります。各種設定を行ったあとは、「alt属性」として条件を保存しましょう。
トリガーの作成
次に、計測したい特定のボタンクリックのトリガーを作成します。
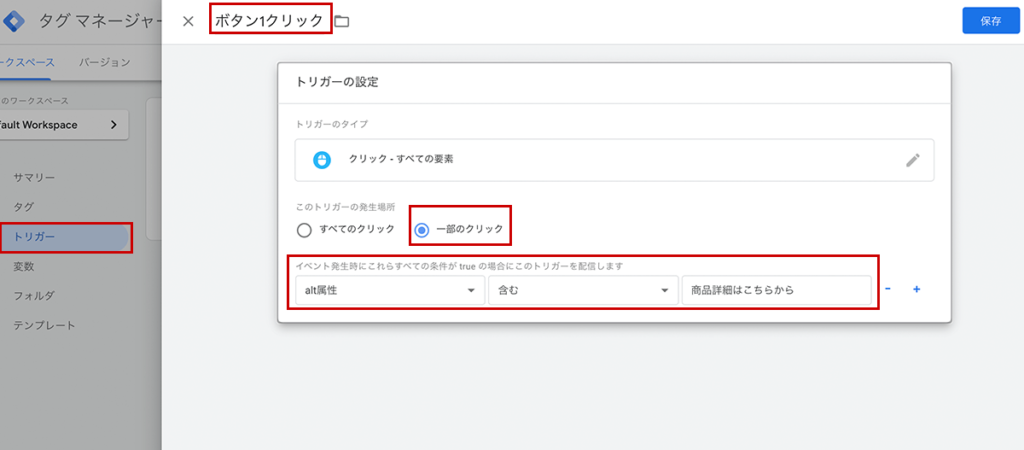
1.ワークスペース内の「トリガー」を選択し、「新規」をクリックする。
2.計測する特定のリンクボタンを設定する。(例)「商品詳細はこちらから」「今週のおすすめはこちら」等
3.トリガー名には「ボタン1クリック」(任意)を記入する。
4.トリガーのタイプには『クリック_すべての要素』を設定する。
5.トリガー発生場所には『一部のクリック』にチェックする。
6.「イベント発生の条件」には、以下の内容を入力する。
・プルダウンメニューから『alt属性』『含む』を選択する
・『含む』の右側にボタン「商品詳細はこちらから」を入力する

これらの内容を保存してトリガー設定は終了です。
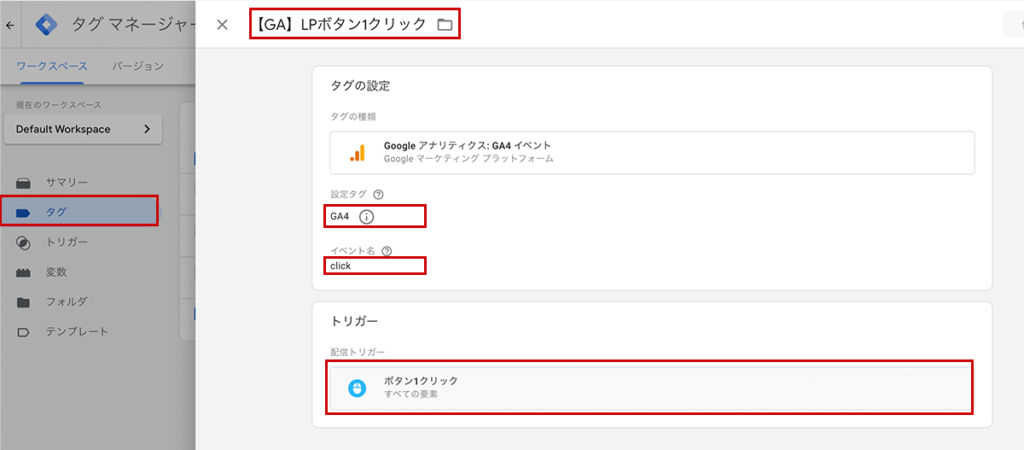
タグの設定
最後にタグを設定します。タグの設定方法は次の通りです。
1.ワークスペース内の「タグ」を選択し、「新規」を選択する。
2.タグ名を『【GA】LPボタン1クリック』(任意)を記入する。
3.「タグ設定」で以下の内容を設定する。
・タグの種類:「Googleアナリティクス:GA4イベント」
・設定タグ:googleアナリティクスの全ページ測定用に利用しているタグを利用 (画像ではGA4)
・イベント名:click (任意)
・トリガー:ボタン1クリック(トリガー設定で行ったもの)

これらの入力が完了したら保存します。注意点として、プレビューモードで発火を確認してから、問題なければタグを公開しましょう。GTMで設定してからGA4のイベント計測で確認できるまで、時間がかかる場合もあります。
制限事項について

GA4のイベント計測で設定できる条件には、いくつか制限があります。注意しておきたい制限事項には以下があります。
・編集権限がなければプロパティを表示・編集できない
・設定できるイベントは最大50個まで(同じイベント名でもカウントされる)
・予約された接頭辞またはイベント名は使用できない
・設定条件の演算子に「or」条件が使用できない
上記の制限事項に留まらず、複雑な条件でイベントを設定するには、従来のGTMやgtag.jsのカスタマイズをして設定する必要があります。GA4からのイベント計測においては、計測範囲が狭く、簡易的な条件でイベントを設定する場合に有効といえるでしょう。
まとめ

今回の記事では、GA4におけるイベント計測でのスクロール量の設定をはじめ、GTMを用いた特定ボタンの設定、計測確認方法、制限事項について解説しました。
GTMやgtag.jsを用いた複雑なイベント設定が難しい方は、GA4を用いたイベント計測を検討してみましょう。それぞれのページでイベントタグをカスタマイズする必要がなく、GA4の画面から設定可能となります。
とはいえ、GA4のイベント計測は新たに追加された機能のため、インターネット上でも情報が少ないことが難点です。企業のウェブ担当の方も、「導入したいけれど技術的に難しい」という理由で諦めてしまう方も多く見受けられます。
より効果的に計測していくには、GA4のイベント設定をはじめ、GTMやgtag.js、Firebase SDKなどのさまざま分析手段を視野に入れていく必要があります。社内だけで導入・運営が難しい方は、シスコムまでお問い合わせください。貴社の課題やゴールに沿った適切な解決策をご提供いたします。