GoogleタグマネージャーとGoogleアナリティクス4をおさらいしよう GTMを利用してGA4を設定するには?導入メリットや手順を解説
-
公開日
2024.10.25
この記事は10分ほどで読めます

Webマーケティング領域においては、導入がほぼ必須といえるGTM(Google タグ マネージャー)やGA4(Google アナリティクス4)。データ分析や解析には欠かせないツールである双方を連携させることで、管理や編集の手間を減らして運用することができます。本記事では、GTMとGA4の特徴や違いについて整理したうえで、GTMでGA4を設定する手順やポイントを解説します。GTM、GA4について理解を深めたい方はぜひ参考にしてください。
目次
GTM・GA4とは?
Webサイトの制作、運用においては、Google アナリティクスによる解析が不可欠です。2023年7月にユニバーサルアナリティクス(UA)のサポートが終了し、Google アナリティクス4(GA4)へと完全に置き換わりました。
GA4へのバージョンアップで、より時代に即した分析ができるようになった一方、システムの仕様が大きく変わったことから、GA4が使いにくい、使いこなせていないと感じるケースも少なくありません。そこで活用したいのがGoogle タグ マネージャー(GTM)です。まずは、GTMとGA4の特徴や活用目的を整理しておきましょう。
GTM(Google タグ マネージャー)の特徴と活用目的
GTM(Google タグ マネージャー)とは、Googleが無料で提供するツールで、Webサイト等に埋め込むタグの管理ができるものです。あるWebサイトのデータ解析を行なう時、本来であればサイトを構成するHTMLを編集し、データを収集するためのタグを設置する必要があります。
ところが、更新のたびにすべてのWebサイトのHTMLを手動で編集することは煩雑で、「更新漏れがあった」「古いタグが残っている」等があると、サイトの構造が崩れてしまうほか、正しいデータが計測できなくなる場合もあります。
GTMは、多くのプラットフォームのタグに対応しており、オンラインの管理画面でこれらのタグを一括で実装・管理できます。つまり、ひとつのタグをサイト上に実装するだけで、さまざまなデータが解析できるようになるのです。Googleアナリティクスも例外ではなく、タグ マネージャー上のタグを通じてアナリティクスのコード管理を行なうこともできます。
GA4(Google アナリティクス 4 )の特徴と活用目的
GA4(Google アナリティクス 4 )も、Googleが無料で提供しているツールの1つです。どんな人が、どこからサイトを訪れているのか、どのページを閲覧しているのか等、ユーザーのさまざまな行動を解析できるWebサイトのアクセス解析ツールです。Webサイトの現状を正しく把握・改善し、よりよいサイト運用につなげていくためには必須のツールといえるでしょう。従来のアナリティクス(UA)に比べて深い解析ができるようになったため、データの正確性も向上しています。
GTMとGA4の違い
GTMは、GA4を含むさまざまな分析ツールを活用してサイトの分析を行なう場合に、どうしても煩雑になりがちなトラッキングタグの編集・管理を容易にするためのものであり、実際に解析したデータを見られるものではありません。
一方GA4は、Webサイトに訪れたユーザー行動等のデータを収集し、数値によって可視化するものです。Googleが提供しているツールであるという点は共通していますが、それぞれのツールでできることも、用途も全く異なります。
| Google タグ マネージャー | Google アナリティクス4 | |
|---|---|---|
| 用途 | タグの編集・一元管理 | アクセス解析 |
| 目的 | タグの管理を簡単にする | 訪問者のデータから サイトの改善点を見つける |
| 解析データの閲覧 | できない | できる |
GTMとGA4を連携して活用する4つのメリット
WebサイトにGA4を導入する場合、主に2つの方法があります。1つは、直接HTMLコードを編集してタグを埋め込む方法、もう1つはGTMと連携して管理する方法です。一般的には、GTMを利用してGA4を設定する後者の方法が推奨されています。次に、GTMとGA4を連携して活用する4つのメリットをご紹介します。
MERIT -メリット-
- タグをGTM上で一括管理できる
- タグ設定の変更・修正が簡単にできる
- 共有時の編集ミスを減らせる
- GA4との連携を想定した設計で使いやすい
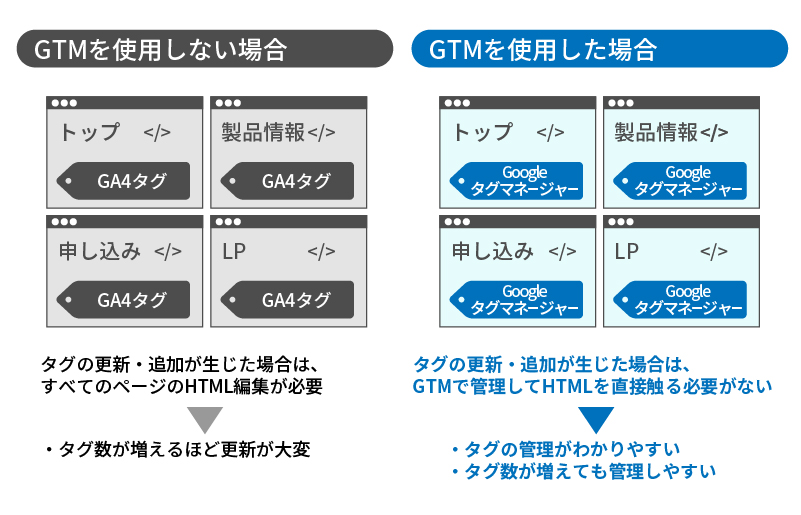
タグをGTM上で一括管理できる
 GTMを使用しない場合、GA4等のトラッキングタグは、計測したいページ1つひとつのHTMLを編集して直接埋め込む必要があります。タグの更新・追加が生じた場合は、その都度すべてのページのHTMLを編集しなければならず手間がかかります。タグの数が増えるほど作業の負担は大きくなり、変更時にヒューマンエラーが発生することもあるでしょう。
GTMを使用しない場合、GA4等のトラッキングタグは、計測したいページ1つひとつのHTMLを編集して直接埋め込む必要があります。タグの更新・追加が生じた場合は、その都度すべてのページのHTMLを編集しなければならず手間がかかります。タグの数が増えるほど作業の負担は大きくなり、変更時にヒューマンエラーが発生することもあるでしょう。
GTMを利用した場合、まずGTMで発行したコードを計測したいサイトのすべてのページに埋め込みます。この作業は導入時に一度だけ行なう必要がありますが、それ以降タグを変更する場合は、すべてGTMで設定するだけで反映されますので、HTMLを直接触る必要がありません。また、どのページに何のタグが設置されているのかが一目でわかるため、タグの数が多くなっても管理しやすい点もメリットです。
タグ設定の変更・修正が簡単にできる
新たに設定したタグにミスや不具合が生じると、思うような計測ができなくなってしまいます。HTMLで直接タグを管理していた場合、1つひとつのページを編集し、不具合が起きる前のタグ設定に戻さなければなりません。GA4は現在も常にバージョンアップが行なわれています。GTMで設定したタグがうまく動作しない、以前は動いていたタグが急に動かなくなった、等のトラブルも起こらないようにしておきましょう。
GTMは、バージョンごとに設定を管理するため、何らかの問題が生じた場合は前のバージョンに戻すことができます。更新作業後に正常にタグが動作しなかった場合でも、すぐにバージョンを戻して計測を継続できるため安心です。
共有時の編集ミスを減らせる
GTMを導入していれば、複数人で管理したり、外部にタグ編集を依頼したりする場合に起こり得る編集ミスを減らすことにもつながります。WebサイトのHTMLを直接編集する場合、サイト管理画面のログイン権限を付与しなければならないだけでなく、タグを埋め込む箇所以外を誤って編集してしまうリスクも生じかねません。GTMであれば、タグ設置に必要な編集機能のみを共有できるため、最低限の共有で編集が可能です。
GA4との連携を想定した設計で使いやすい
GTMとGA4は、ともにGoogleが開発したツールです。それぞれを連携させて利用することが想定されているため、使いやすいこともメリットの1つです。例えば、GTMのタグタイプの選択では「GA4設定」「GA4イベント」があらかじめ用意されています。
GTMでGA4を設定する手順
ここからは、GTMでGA4を設定する手順をご紹介します。GTMでGA4を導入するためには、あらかじめ「GA4のプロパティ作成」と「計測対象サイトへのGTMタグ設置」を済ませておく必要があります。
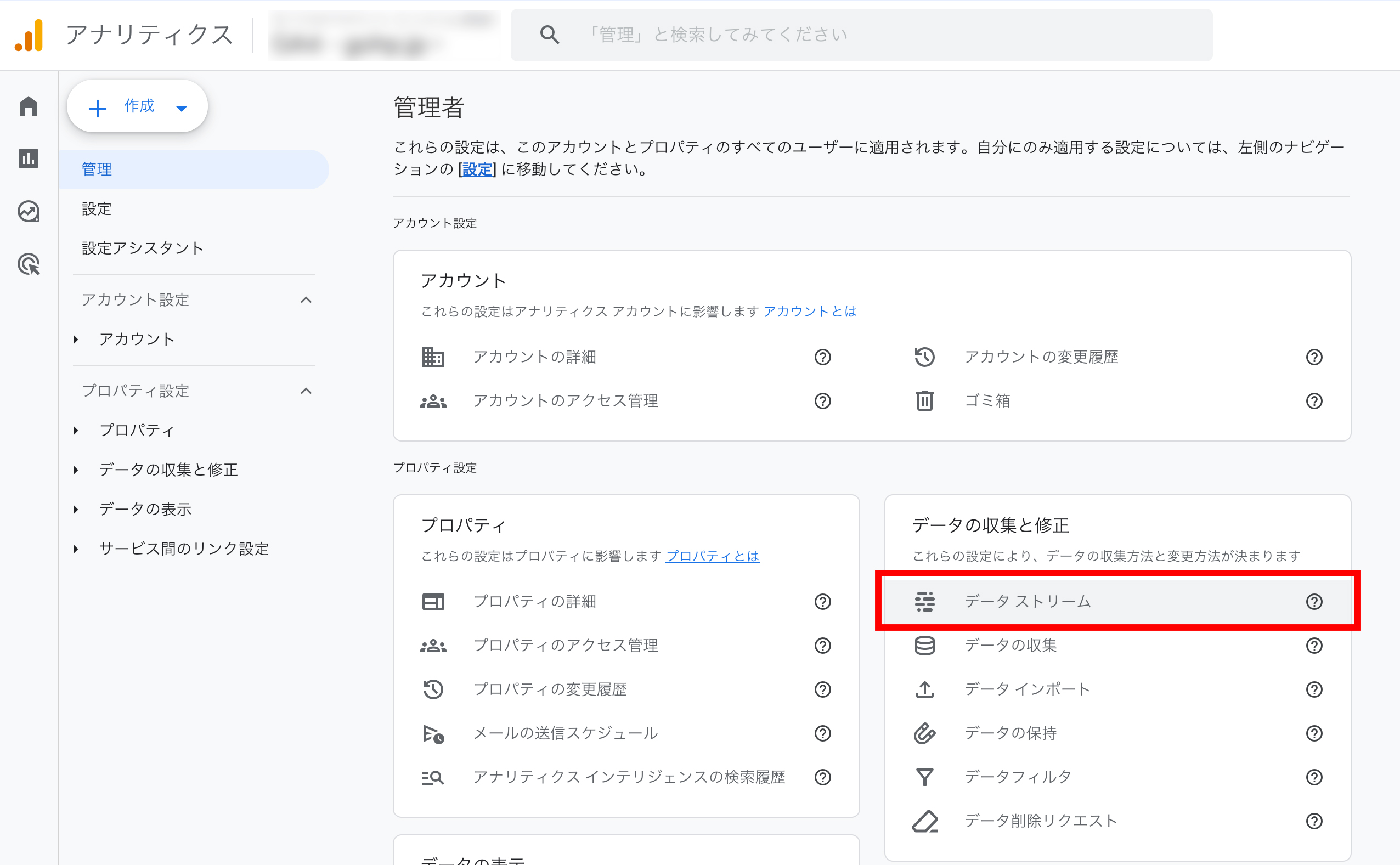
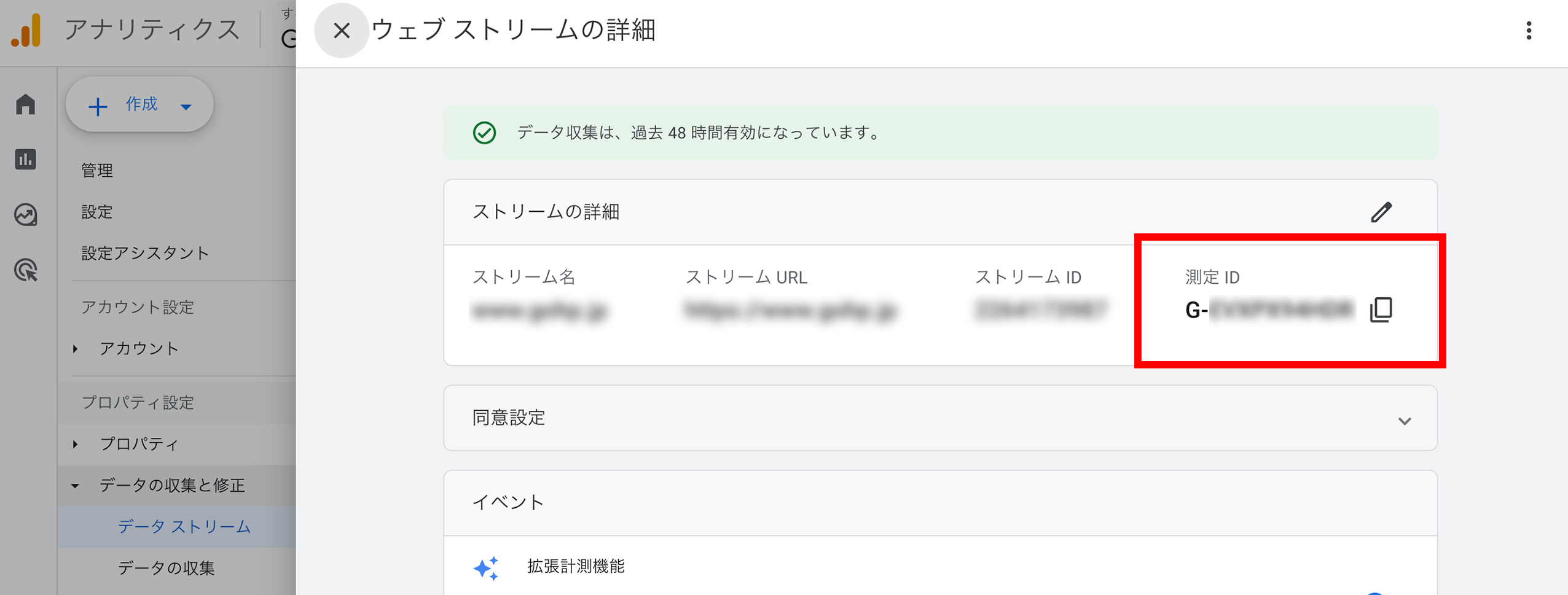
①GA4上で測定IDの確認
 はじめに、GA4上でGTMに入力する「測定ID」を確認します。測定IDとは、「G-」から始まり、英数字で構成された文字列のことです。GA4にログインし、管理画面の「プロパティ」から「データストリーム」を選択し、計測したい「ウェブストリーム」を選ぶと表示されます。
はじめに、GA4上でGTMに入力する「測定ID」を確認します。測定IDとは、「G-」から始まり、英数字で構成された文字列のことです。GA4にログインし、管理画面の「プロパティ」から「データストリーム」を選択し、計測したい「ウェブストリーム」を選ぶと表示されます。
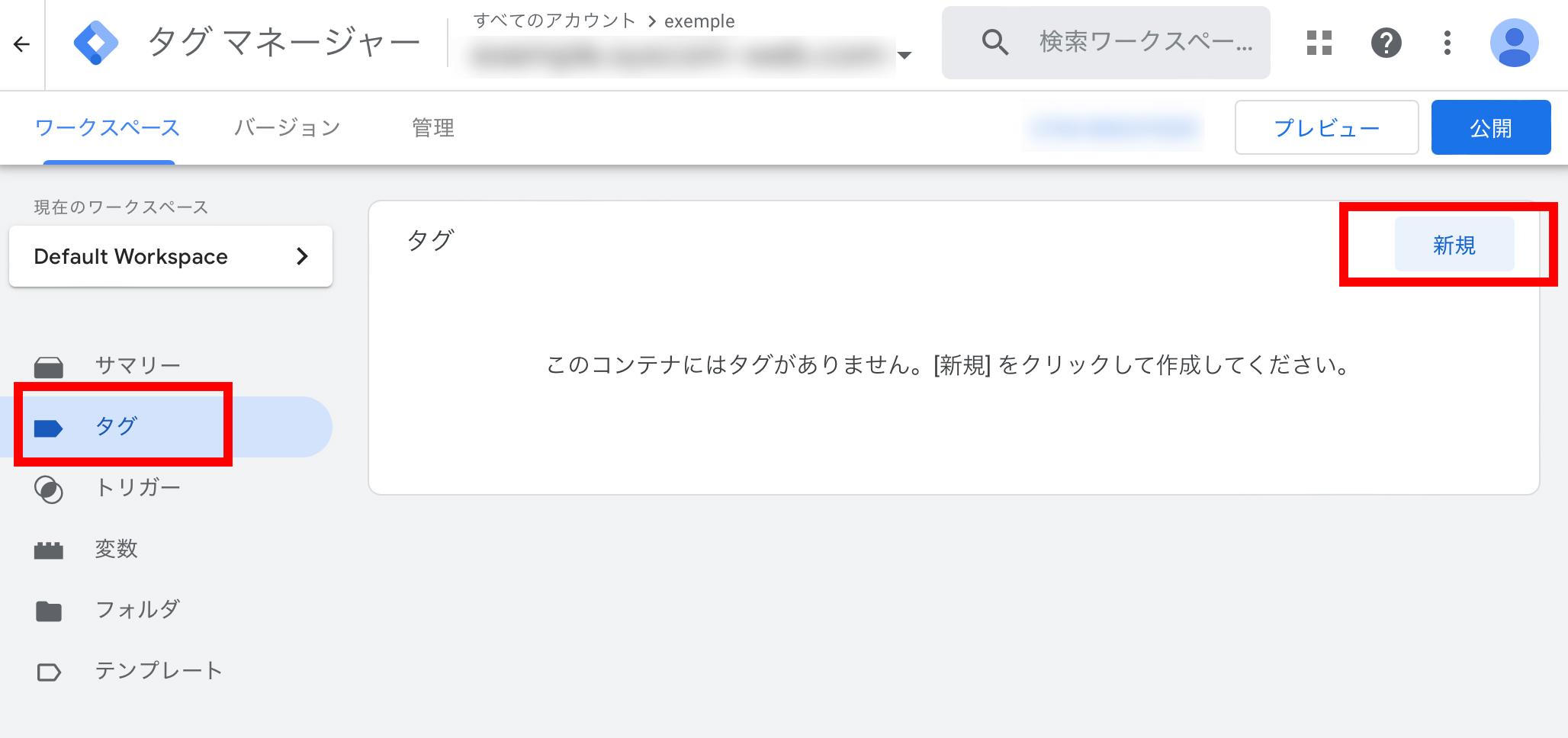
②GTMタグの作成・トリガー選択

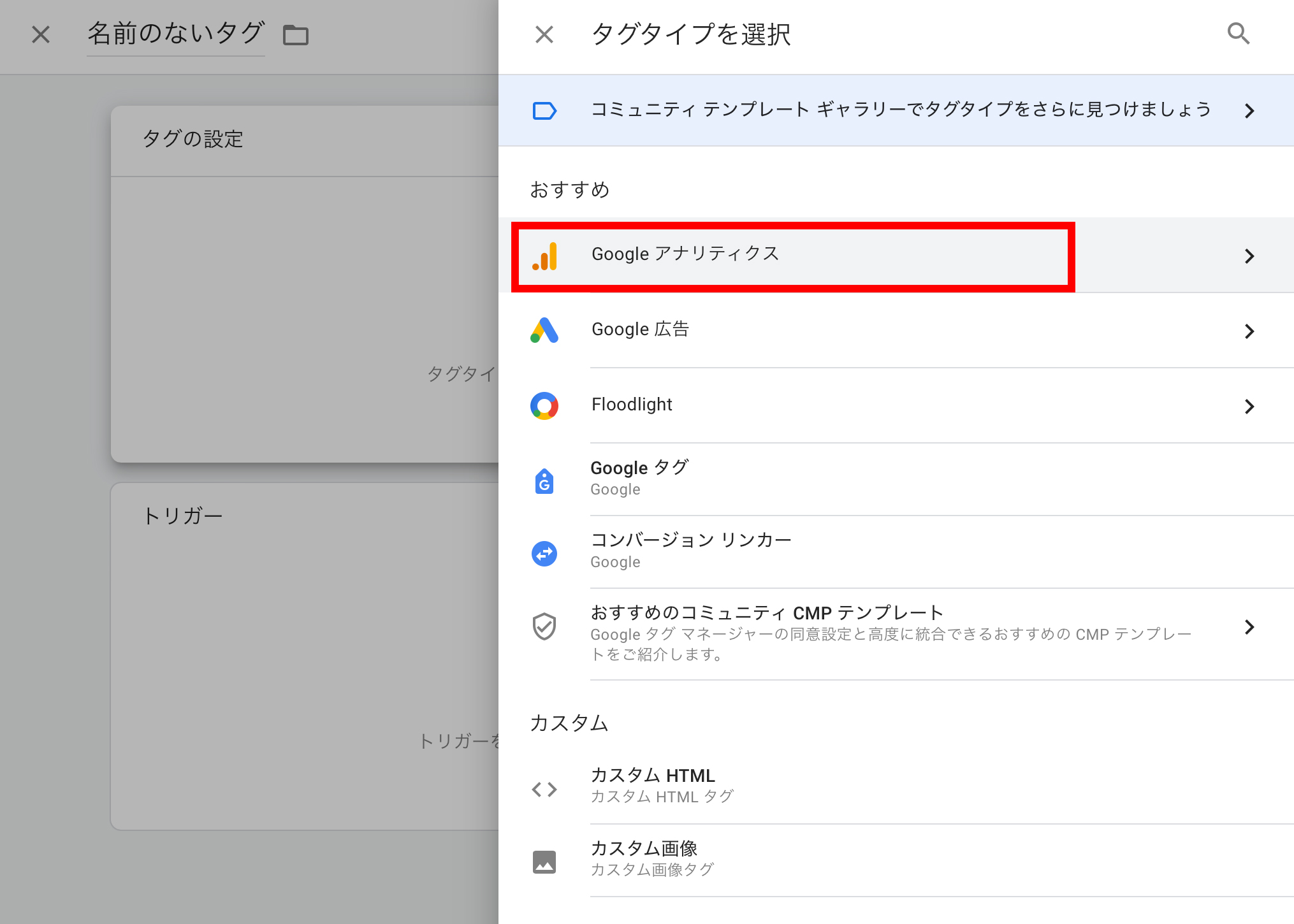
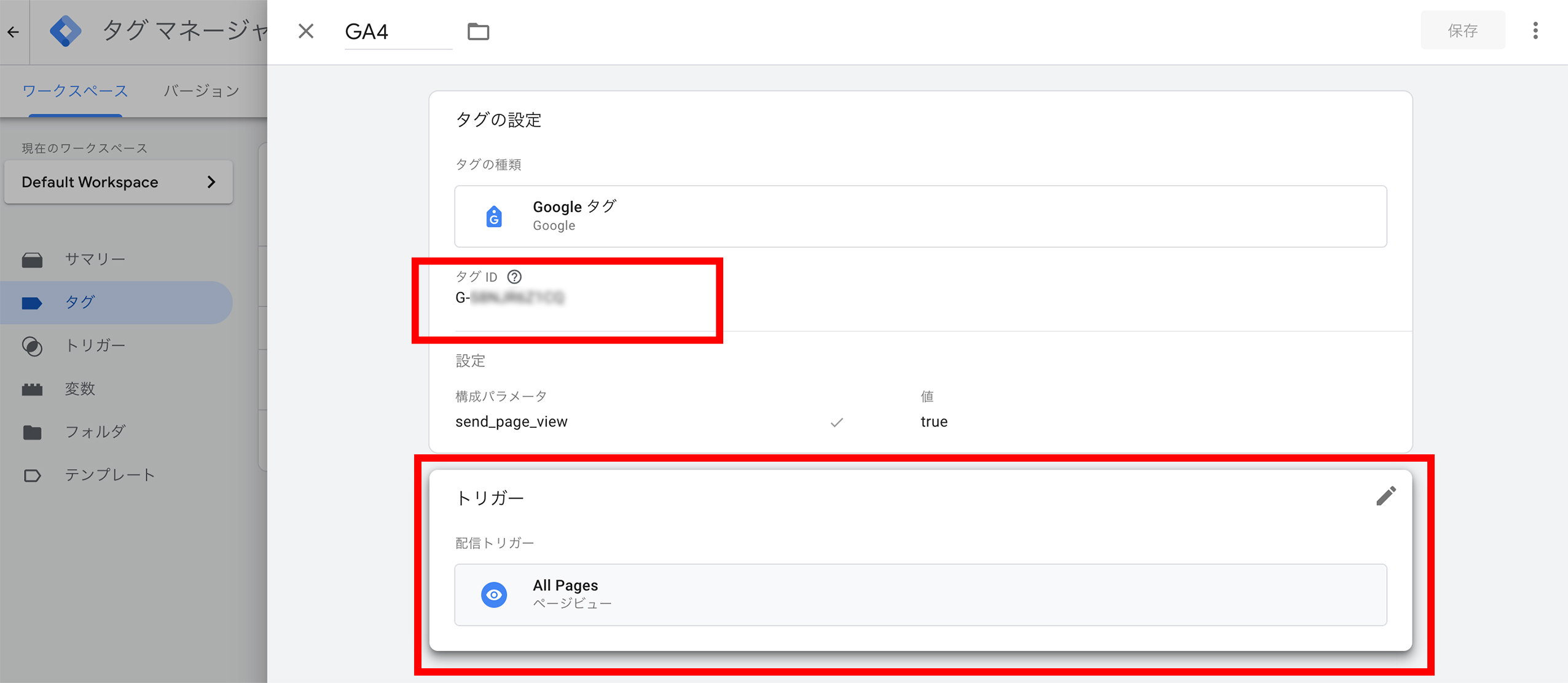
 GTMの管理画面を開き、「ワークスペース」タブを選択します。左端の「タグ」をクリックし、さらに右上の「新規」をクリック。画面右側の「タグタイプを選択」から「Googleアナリティクス」を選びます。「測定ID」の欄に、①で確認した「測定ID」を入力してください。
GTMの管理画面を開き、「ワークスペース」タブを選択します。左端の「タグ」をクリックし、さらに右上の「新規」をクリック。画面右側の「タグタイプを選択」から「Googleアナリティクス」を選びます。「測定ID」の欄に、①で確認した「測定ID」を入力してください。
次に、トリガーを選択します。トリガーとは、タグを発火(動作)させるための条件のことです。タグとセットで設定することで、計測が行なえるようになります。計測するものによってトリガーは異なりますので、目的に合ったトリガーを選択しましょう。タグとトリガーを設定したら、右上の「保存」のボタンをクリックします。
③GTMタグの発火確認・公開
GTMの設定後、タグが間違いなく発火(動作)しているかどうかを確認してください。トリガーで設定した条件が満たされた時に、GA4にデータが送られていれば、タグは正常に動作しているといえます。
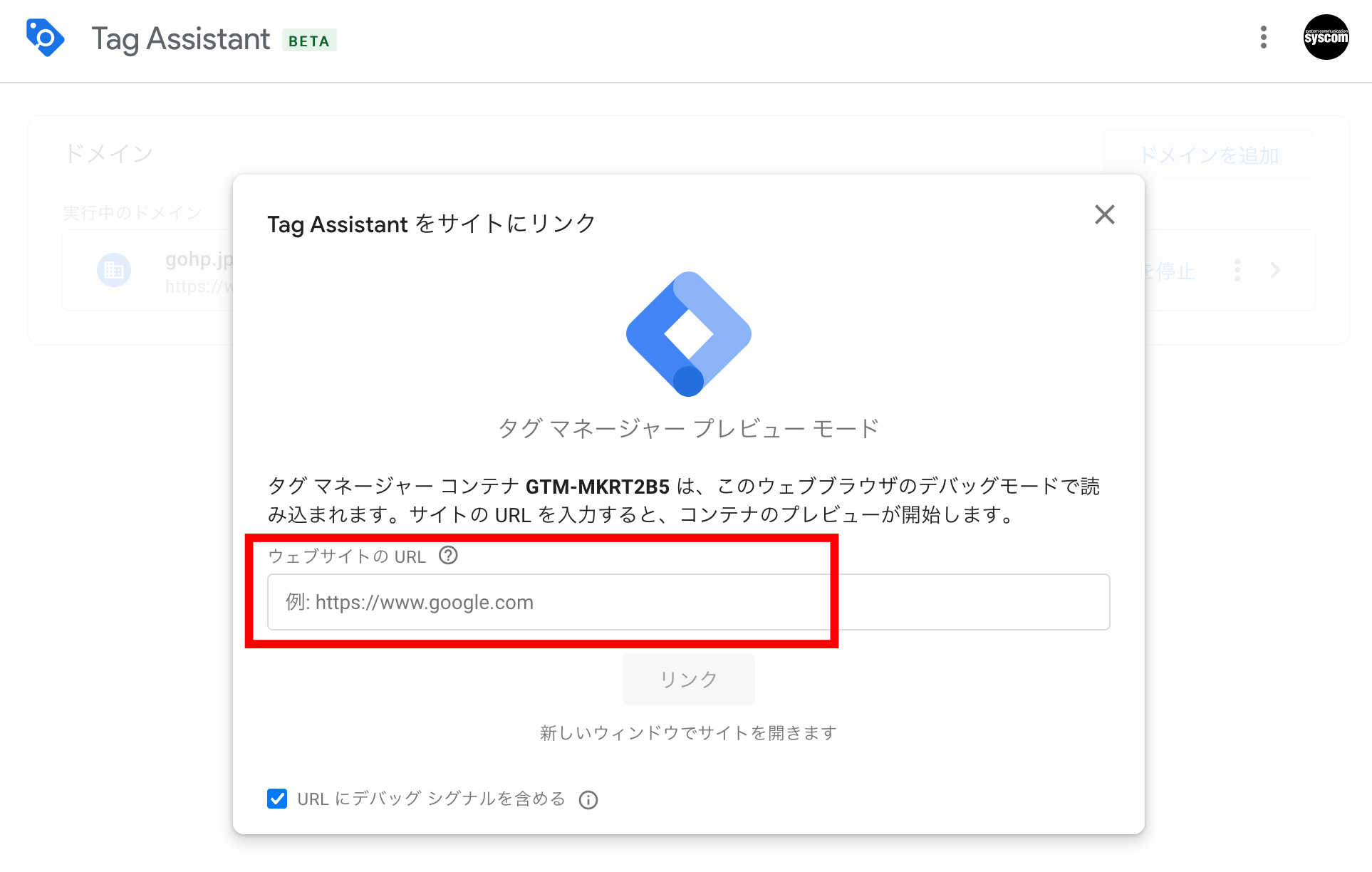
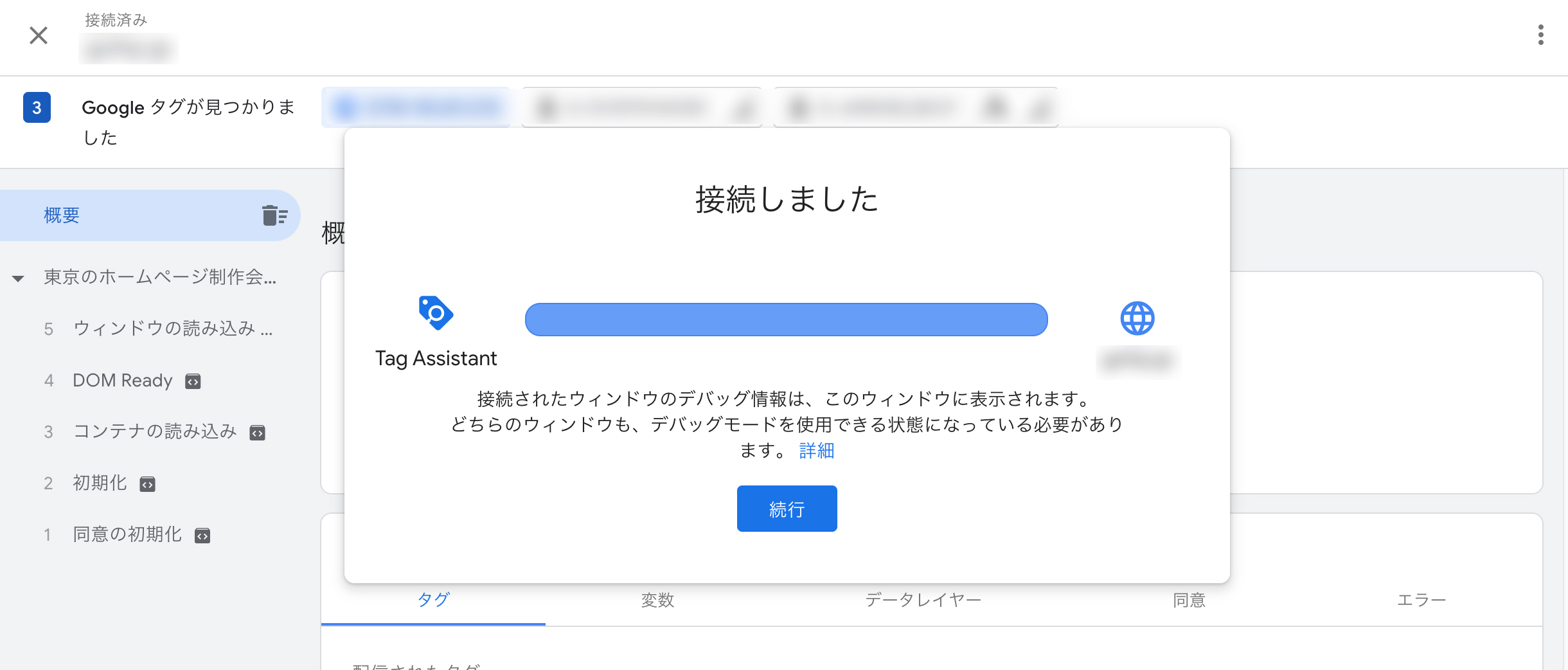
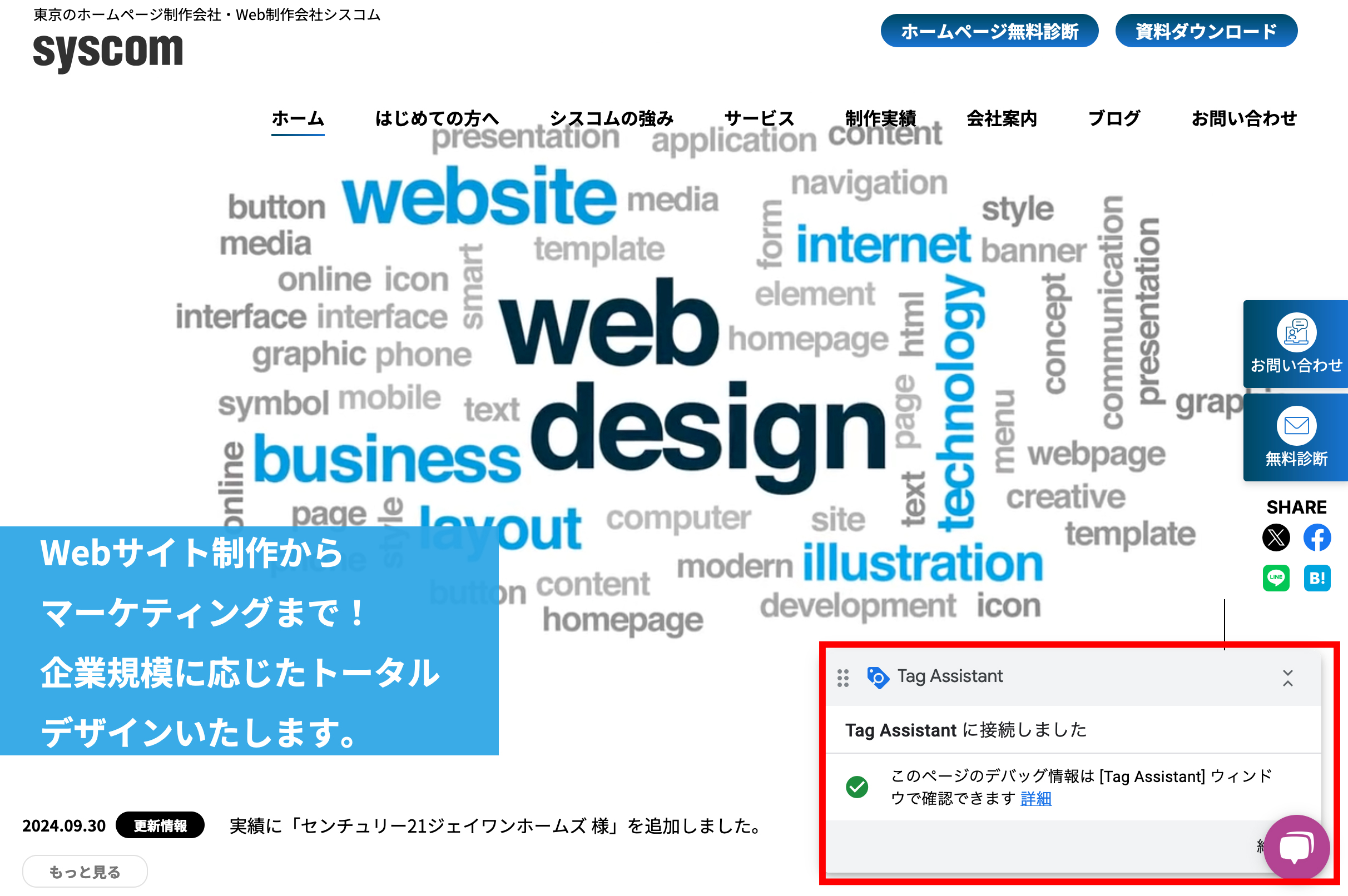
 GTMのワークスペースの「サマリー」を選択し、右上の「プレビュー」ボタンをクリック。「ウェブサイトのURL」の欄(赤枠)にサイトのURLを入力し、「Connect」を押して接続すると、入力したサイトが別タブで開かれます。接続が成功すると、GTMの画面には「接続しました」と表示されるので、「続行」をクリック。
GTMのワークスペースの「サマリー」を選択し、右上の「プレビュー」ボタンをクリック。「ウェブサイトのURL」の欄(赤枠)にサイトのURLを入力し、「Connect」を押して接続すると、入力したサイトが別タブで開かれます。接続が成功すると、GTMの画面には「接続しました」と表示されるので、「続行」をクリック。

 タグが発火していれば、「Tag Fired」の項目の下にGA4のタグが表示されます。「Not Fired」にある場合は、設定に何らかの誤りがあるため、見直しが必要です。「Fired」は発火が成功していることを、「〇time(s)」は、何回発火したかを示すものです。
タグが発火していれば、「Tag Fired」の項目の下にGA4のタグが表示されます。「Not Fired」にある場合は、設定に何らかの誤りがあるため、見直しが必要です。「Fired」は発火が成功していることを、「〇time(s)」は、何回発火したかを示すものです。
タグが問題なく発火していることが確認できれば、タグの画面に戻り、「公開」ボタンをクリックします。公開ボタンを押さないと計測が開始されないため要注意です。
④GA4上で計測確認
GTMでGA4設定タグの公開までを対応したら、GA4の計測対象となっているWebサイトに実際にアクセスします。アクセス後、再度GA4を開き、左側のメニューから「レポート」を選択し、「リアルタイム」を開きます。「過去30分間のユーザー」に反映されているかをチェックし、問題なく数値が反映されていれば、GTMとGA4の連携は成功です。
GTMによるCV設定方法
最後に、GTMを使ってCV設定する方法と手順をご紹介します。CV(コンバージョン)とは、「成果」「目標地点」を指すもので、Webサイトの効果的な運用に不可欠な指標です。
Webページに求められる「成果」はさまざまですが、例えば通販サイトなら「商品を購入する」、飲食店なら「Web予約をする」等のユーザーアクションがCVに該当します。CV設定はGA4、GTMどちらでも可能ですが、GTMを用いる方法がポピュラーです。
①CVをカウントするページを準備する
まずはCVに誘導するためのページと、CV完了後のページを用意しましょう。例えば、飲食店のホームページにおいて「来店予約」をCVとする場合、CV誘導ページは「来店予約フォームのページ」、CV完了後のページは「予約完了ページ(サンクスページ)」となります。予約完了ページが表示された=CVを達成したと判断することができます。
②GTMでタグとトリガーを設定する
次に、前項の①~③の手順に沿って、GTM上でタグとトリガーを設定します。タグとトリガーの名称は、計測内容をわかりやすく示したものにしてください。(例:来店予約完了)
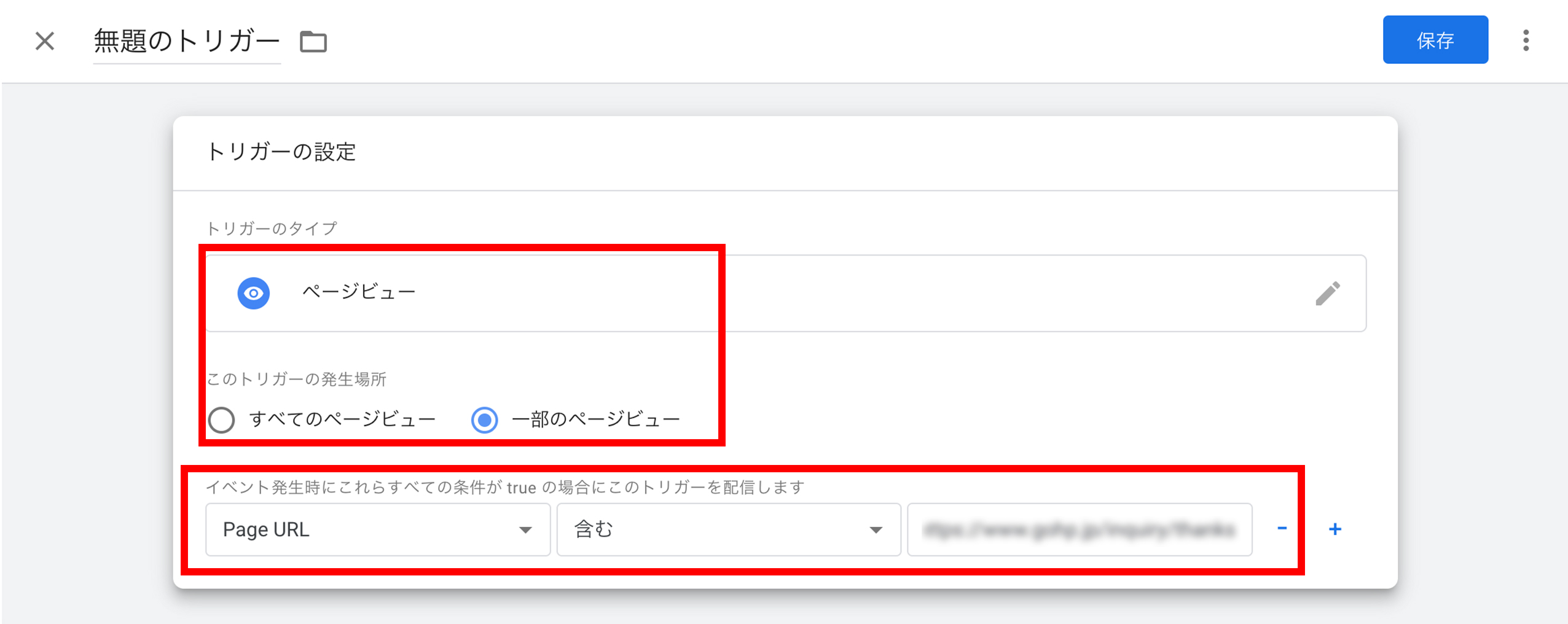
「トリガーのタイプを選択」で「ページビュー」を選び、さらに「一部のページビュー」を選択。条件を「Page URL」「含む」とし、CV完了ページのURLを入力して保存します。作成しておいたタグにトリガーを設定し、問題なく動いているか発火を確認し、公開しましょう。
③GA4側で連携設定を行なう
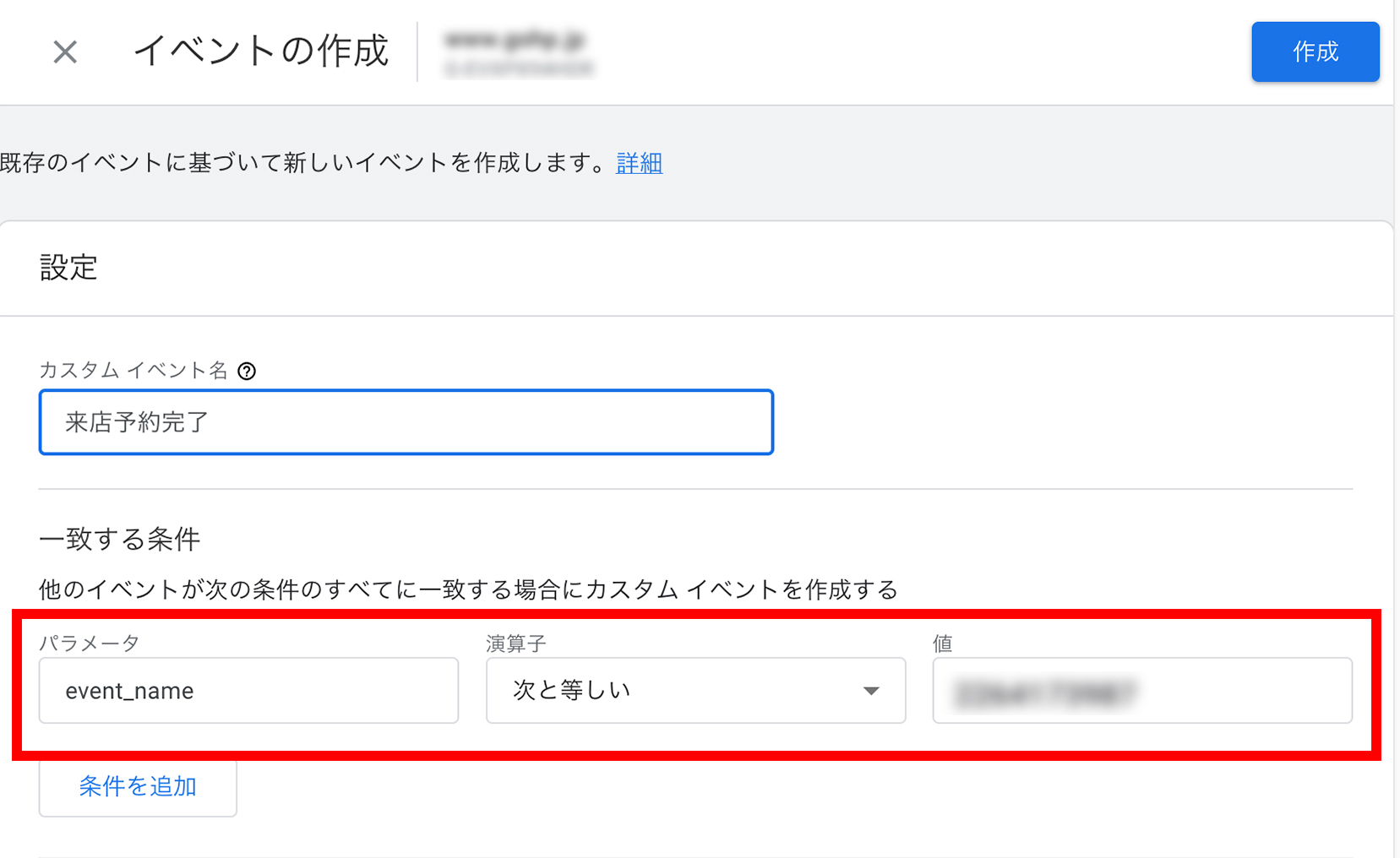
計測したデータをアナリティクスで確認するためには、GTMでタグとトリガーを設定した後に、GA4側で連携設定を行なう必要があります。GA4の管理画面から「プロパティ」→「データの表示」→「イベント」と進み、「イベントを作成」を選択。カスタムイベントを新規作成し、GTMのトリガー同様わかりやすいイベント名を設定します。
「一致する条件」はデフォルトで入力されている「event_name」というパラメータをそのまま使用してください。演算子は「次に等しい」を選択し、値には「GTMで設定したタグ名(例:来店予約完了)」を入力しましょう。
続いて、管理画面から「コンバージョン」→「新しいコンバージョンイベント」を選択。「新しいイベント名」に「event_name」に設定した値(例:来店予約完了)を入力して保存します。コンバージョンイベント一覧に反映されたら、「コンバージョンとしてマークを付ける」がオンになっていることを確認します。
すべての設定を終えたら、サイト上でテストとしてCVに該当するアクションを実行しましょう。その後、GA4の管理画面を開き「レポート」→「リアルタイム」をクリックし、テストしたイベント名が表示されていれば、正しく計測できていると判断できます。
GTMとGA4を活用し”成果を上げられる”Webサイトへ
Webサイトのパフォーマンスを最大化させるためには、GA4による詳細なデータ分析に加え、GTMを利用してタグ管理の手間を軽減することも不可欠です。GTMとGA4は連携を前提として設計されているため、効果的に活用することでそのメリットを最大化できます。Webサイトの分析と改善のPDCAサイクルを継続し、精度の高いWebサイト運用を目指しましょう。
GA4の導入・設定代行はシスコムへご相談を
「GTMとGA4を連携してみたものの、自社での運用には課題感がある」「導入後、慣れるまではアドバイスが欲しい」といった場合は、専門的な知識を持った業者に導入・設定代行を依頼することもおすすめです。
株式会社シスコムは、GTM・GA4の導入・設定だけではなく、徹底的な分析に基づき、お客様の課題解決に向けた改善のご提案を行ないます。Webサイトの制作・運用に関するお悩みをお持ちの企業様は、ぜひ株式会社シスコムにお気軽にご相談ください。







