メリットや設定方法・管理・運用方法までわかりやすく解説! 【操作手順解説】WordPressでのホームページの作り方とは
- 公開日
2025.05.16
この記事は14分ほどで読めます

開業されたばかりの方や企業のWeb担当者の方の中には
「自社のホームページを作りたい」
「WordPressでホームページを作れると聞いたけど、その方法を知りたい」と思っている方もいらっしゃるのではないでしょうか?
WordPressを使えば、Webの知識が少ない人でも、本格的なホームページを作ることができます。
そして、集客力の強いホームページを持つことは、営業活動の時間を削減できるなど、会社の成長を後押ししてくれるでしょう。
この記事では、
⚫︎WordPressでホームページを作る手順
⚫︎WordPressでホームページを作るメリット・デメリット
⚫︎WordPressでホームページを作る費用
などについて、解説します。
WordPressでホームページを作りたい方は、最後までお読みください。
目次
そもそもWordPressとは

WordPressは、ブログや本格的なWebサイトを簡単に作成・管理できるオープンソースのCMS(コンテンツ管理システム)です。
WordPressには12,000以上の無料テーマと5万以上のプラグインがあり、プログラミングなどの専門知識がなくても本格的なホームページを構築できます。
ホームページを制作するだけでなく、更新や修正も簡単にできるWordPress。
その使い勝手の良さもあり、CMSを利用しているWebサイトの約60%以上がWordPressで作られたものです。
CMSの使用統計と市場シェア
出典: W3Techs – World Wide Web Technology Surveyshttps://w3techs.com/technologies/overview/content_management
●WordPressのテーマ・プラグイン・最新ニュースなどサポート情報はこちら
WordPress公式サイト:https://ja.wordpress.org/
CMSの特徴についてはこちらの記事もご覧ください。
WordPressでホームページを作るメリット
WordPressでホームページを作るメリットは、以下です。
MERIT -メリット-
- 1. 無料で利用できる
- 2. 12,000以上の無料デザインテーマが用意
- 3. ブログ形式でページの作成・更新が可能
- 4. プラグインが豊富
- 5. WordPressの情報は、インターネットからすぐに手に入る
メリット1:無料で利用できる
WordPressのソフト自体は、一部有料オプションもありますが、基本的に無料で利用できます。
特に事業をスタートしたばかりで資金繰りが大変な方にとっては、これはとても有り難いですよね。
メリット2:12,000以上の無料デザインテーマが用意
WordPressのメリット2つ目は、12,000以上の無料デザインテンプレート(テーマ)が用意されていること。
シンプルで見やすいもの、かっこいいもの、アーティスティックなもの、など幅広く用意されています。
万が一無料のテーマにお気に入りのものがなかった場合は、有料で機能性にも優れたテーマを購入することも可能です。
有料テーマは、無料テーマと比べて
POINT -ポイント-
・より洗練されたデザインが多い
・初心者でもレイアウト変更など、カスタマイズがしやすい
・購入特典がついているケースも
などのメリットがあります。
もちろん無料のテーマにおいても、種類が豊富なので、きっとお気に入りのテーマが見つかるでしょう。
メリット3:ブログ形式でページの作成・更新が簡単にできる
ホームページのページ作成と聞くと、HTMLなどのプログラミングの知識を想像し「難しそう。私にできるかな」と不安に思う方もいらっしゃるでしょう。
しかしWordPressでは、基本的にテキストと画像を貼り付ける、ブログ形式で簡単にページの作成・更新が可能です。
WordPress5.0から新たに、ブロックエディタというエディタ機能が導入されました。
ブロックエディタ(Gutenberg)とは
Gutenberg(グーテンベルク)とは、文章や画像などをブロックという単位で管理する機能です。
- 直感的な操作が可能
- HTMLやCSSの知識は不要
- 文章や画像の位置調整、レイアウトの変更を簡単に行なえる
などの特徴があります。
またスマートフォンやタブレットからも、コンテンツの編集・管理を行なえる点も魅力です。
ブロックエディタの実際の操作動画がこちらです。
動画で見てもわかるように、とても直感的に操作ができます。
WordPressを運用する中で「こんな機能がほしい」など、要望が出てくるでしょう。
そんな時には、制作会社に依頼してカスタマイズしてもらうのも一つの方法です。
制作会社であれば、自分一人の運用ではできないような、複雑かつ便利なカスタマイズが可能です。
メリット4:プラグインが豊富
WordPressのメリット4つ目は、プラグインが豊富にあることです。
そもそもプラグインとは、WordPressのホームページの機能を拡張させるソフトウェアのこと。
WordPressのホームページにこのプラグインを追加することで、新たな機能や既存の機能がレベルアップするなど、ホームページがより使いやすく、より便利になります。
具体的なプラグインの種類でいうと、
- Instagramフィードのようなちょっとした機能を実装
- Googleなどの検索エンジンで上位に表示するためのSEO改善
- スパムからのコメントを防ぐ機能を実装
- ホームページ内にお問い合わせフォームを作成
など、さまざまなものがあります。
WordPressでホームページを作る際は、プラグインを導入し、ホームページの安全性や利便性、機能性をレベルアップさせましょう。
メリット5:WordPressの情報は、ネットですぐに手に入る
WordPressの情報は、インターネットで調べるとすぐに手に入ることも、大きなメリットでしょう。
例えば「WordPress プラグイン おすすめ」と検索すると、ホームページに追加した方がよいプラグイン情報を簡単に知ることができます。
もちろん「プラグインを追加する操作方法」など、より詳しい内容の情報も知ることが可能です。
これは、WordPressが世界で圧倒的にシェア率を誇り、WordPressのホームページを使っている人が非常に多いからです。
Webの知識が少ない人、ホームページの制作に初めて挑戦する人でも、WordPressなら他のサービスと比べて簡単に情報を手に入れることができるので、制作の手間を軽減することができます。
WordPressでホームページを作るデメリット
基本無料で利用でき、世界でも圧倒的なシェアを占めるWordPress。
WordPressでホームページを作るデメリットとしては、以下があげられます。
DEMERIT -デメリット-
- 1. 自分でセキュリティ対策が必要
- 2. 本格的なホームページを作るなら専門知識が必要
- 3. 検索上位に表示させるためにSEO対策は必須
デメリット1:自分でセキュリティ対策が必要
WordPressでホームページを作った場合、ホームページ公開後、自分でセキュリティ対策を行なう必要があります。
セキュリティ対策のプラグインや、セキュリティ面に優れたレンタルサーバーもあります。ご予算の兼ね合いもあると思いますが、心配な方は、これらを選ぶのも対策の1つです。
またWordPressのテーマやプラグインを最新の状態に保つ=アップデートすることも、セキュリティ対策となります。
適切なタイミングで忘れずに行ないましょう。
WordPressは、利用者が多く人気のツールである反面、ハッカーの標的にもなりやすいです。
ホームページを作った後、安心してホームページを運用するためにも、セキュリティ対策は万全に行ないましょう。
WordPressのセキュリティ対策について詳しく知りたい方は、こちらの記事も併せてご確認ください。
デメリット2:本格的なホームページを作るなら専門知識が必要
テーマの選択や優れた操作性で、Webの知識が少ない人でもホームページを作りやすいWordPressですが、より高品質なホームページを作る場合は、HTML、CSS、PHPなど専門知識が不可欠です。
ホームページ内に複雑な機能や独自カスタマイズを加えたい場合は、コーディングと呼ばれる知識とスキルが必要になります。
自社制作・外部に依頼する場合のそれぞれにメリット・デメリットがありますので、以下の記事も参考にご覧ください。

おすすめ記事
デメリット3:検索上位に表示させるためにSEO対策は必須
ホームページから仕事の問い合わせを増やしたいなど、集客効果を高めたい場合、SEO対策を独自で行なう必要があります。
WordPressには、基本的なSEO対策機能が備わっています。
しかしそれだけでは、不十分です。
適切なプラグインの追加、タイトル、ディスクリプションの設定、キーワードの選定、ページコンテンツの充実化など、ホームページ公開後の運用が非常に大切です。
ホームページを作ったとしても、検索結果の上位に表示されず、閲覧されない=アクセスすらされないと、集客効果は見込めません。
WordPressでホームページを作った後は、SEO対策を行ない、集客できるホームページを作り込んで行きましょう。
【手順解説】WordPressでホームページを作る7つの手順
WordPressでホームページを作る手順は、以下の7ステップです。
STEP
レンタルサーバーを契約
STEP
ドメインを取得
STEP
SSLを設定
STEP
WordPressをインストール
STEP
WordPressにログイン
STEP
WordPressのテーマをインストール
STEP
コンテンツ・デザインを作成
手順1:レンタルサーバーを契約
まずはWordPressをインストールするために、WordPress対応のサーバーを契約しましょう。容量や機能の確認も忘れてはいけません。
初心者の方であれば、WordPressインストール機能が搭載されているサーバーを選ぶと安心です。
おすすめのサーバー3選は、以下です。
- WebARENA
- Xserver
- さくらインターネット
WebARENA
WebARENA(ウェブアリーナ)のレンタルサーバーSuiteX V2は、初めてのお客様でも簡単な操作でメールアドレスや自分だけのURLを使ったホームページの作成が可能です。
またファイアウォール(不正アクセスを防ぐシステム)、IPS(不正侵入防止システム)、Webサイト改ざん検知、ウィルスチェック、データバックアップなど、セキュリティ対策機能が充実しています。
WebARENA®は、株式会社NTTPCコミュニケーションズの提供するデータセンタサービスのブランド名です。
公式サイトはこちら:https://web.arena.ne.jp/
Xserver
Xserver(エックスサーバー)は、国内シェアNo.1、サーバー速度No.1のレンタルサーバーを取り扱っています。
1台あたり2千万円を超える最新の商用サーバー機器を採用。
世界最速クラスと評される人気の高速環境「KUSANAGI」の技術を導入しています。
大量のアクセス数に強く、PCの読み込み速度も非常に速いでしょう。
エックスサーバー株式会社は、インターネット関連サービス事業などを行なう企業です。
公式サイトはこちら:https://www.xserver.ne.jp/
さくらインターネット
さくらインターネットのレンタルサーバーにおいても、国内最速級の高性能サーバーを用いています。
また万が一のトラブル時に安心できる「自動バックアップ機能」も標準装備。24時間365日受付中のサポート体制も非常に安心できるでしょう。
さくらインターネット株式会社は、ホスティングサーバーを中心とするデータセンター事業およびインターネットサービス事業を行なう企業です。
公式サイトはこちら:https://www.sakura.ad.jp/
手順2:ドメインを取得
レンタルサーバーを契約した後は、ドメインを取得します。
ドメインとは「〇〇〇.co.jp」や「〇〇〇.com」のこと。
〇〇〇に入る文字列を事前に考えておきましょう。
ドメインの費用感は、数百円〜4,000円/年ほど。
「.com」「.jp」など、種類によって毎年の費用は異なります。
ドメインを取得するなら、以下3サイトがおすすめです。
- お名前.com
- Xserverドメイン
- さくらのドメイン
お名前.com
国内シェアNo.1のお名前.com。24時間365日サポートという安心のフォロー体制のため、webの知識がない方もスムーズに手続きを進めることができるでしょう。
またドメインと一緒に、サーバーやメールサービスも最短当日からご利用可能です。
お名前.comは、GMOインターネット株式会社が運営する国内最大級のドメイン公式登録サービスです。
公式サイトはこちら:https://www.onamae.com/
Xserverドメイン
ドメイン取得費用、更新費用が国内最安値です。
人気のある「.com」「.jp」「.net」などのドメインを、1円で取得できます。
また国内シェアNo.1のエックスサーバーと簡単に連携可能です。
したがって、Xserverドメインを活用すれば、初心者の方でも簡単に運用することができるでしょう。
エックスサーバー株式会社は、インターネット関連サービス事業などを行う企業です。
公式サイトはこちら:https://www.xdomain.ne.jp/
さくらのドメイン
さくらのドメインは個人・法人誰でも取得できる「.jp」「 .com」「.net」などのドメインから、高い信頼度を誇る、日本の企業・団体向けドメイン「.co.jp」「 .or.jp」「.ne.jp」など、さまざまな種類のドメインを取り扱っています。
ドメイン登録実績は75万件を突破しており、安心の運用実績。
さらに契約前の質疑応答や、ドメインを使ったサーバーの相談にも対応しています。
さくらインターネット株式会社は、ホスティングサーバーを中心とするデータセンター事業およびインターネットサービス事業を行う企業です。
公式サイトはこちら:https://domain.sakura.ad.jp/
ドメインの文字列は、取得後、変更できません。
どうしても変更したい場合、新しい文字列で再度取得し直す必要があります。
そうなってしまうと、SEO対策としてかなりマイナスの影響が生じます。
ドメインは、文字列をじっくり考え、慎重に取得しましょう。
手順3:SSLを設定
レンタルサーバーでドメインを取得したら、SSL(Secure Sockets Layer:インターネット上での通信を暗号化し、情報の安全性を保証する技術)設定を行ないましょう。
SSLの設定を行なう目的は、ホームページを使うユーザーの個人情報を保護すること。
個人情報やクレジットカード情報などを暗号化し、データの流出など悪用されるリスクからも守ってくれるのです。
ちなみに、SSLを設定済みのURLは「http://~」ではなく「https://~」と表示されます。
ユーザーに安心してホームページを使ってもらうためにも、SSL設定は必ず行なってください。

おすすめ記事
手順4:WordPressをインストール
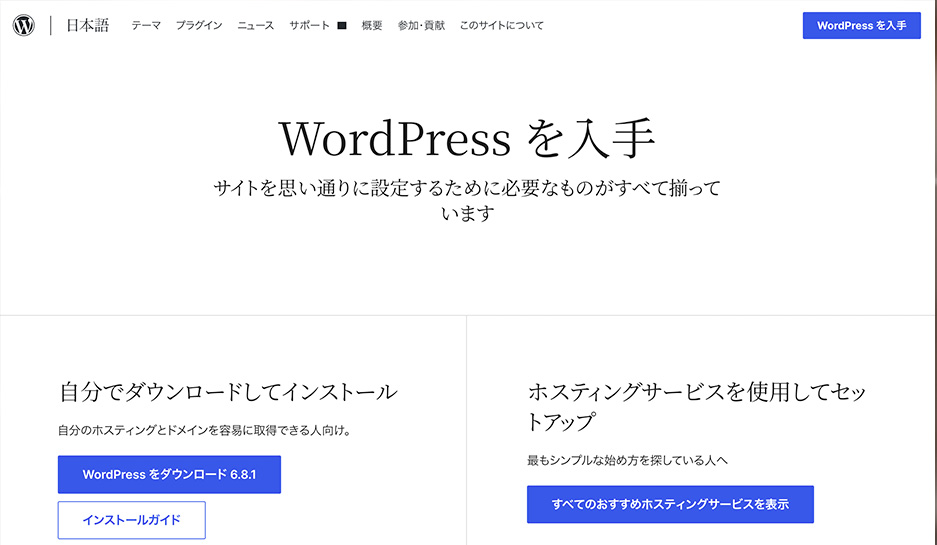
ドメインのSSL設定が完了したら、WordPressをインストールしましょう。
インストールは、こちらのURL(https://ja.wordpress.org/download/)から可能です。

ページ中段に「WordPressをダウンロード」という青いボタンがあります。
そのボタンをクリックすればインストールが始まります。(上記画像参照)
インストールは、無料です。
WordPressは、世界中で圧倒的なシェア率を占めます。
またレンタルサーバーの会社によっては、WordPressの簡単インストール機能が備わっていることも。
Webの知識が少ない人でも、比較的簡単にインストールをすることができるでしょう。
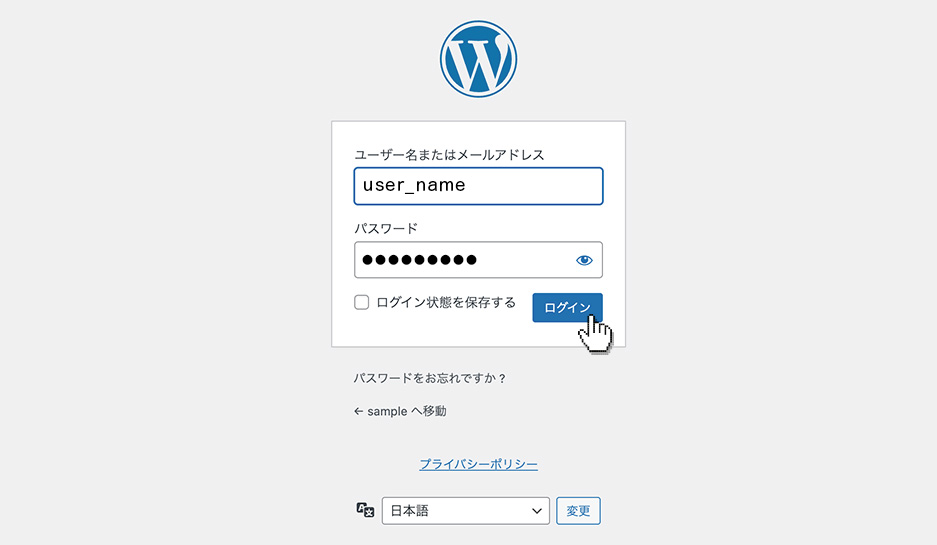
手順5:WordPressにログイン

WordPressのインストールが完了したら、管理画面にログインしましょう。
ログインには、ユーザー名とパスワードが必要です。
パスワードは、管理画面にログイン後、任意のパスワードに変更できます。
ログイン情報は、非常に重要なものです。取り扱いには、十分気をつけてください。
手順6:WordPressのテーマをインストール
WordPressにログインした後は、デザインテンプレートのテーマをインストールしましょう。
テーマをインストールすることで、初心者の方でも、デザイン性の高いホームページを制作可能です。
インストールの操作手順は、以下です。
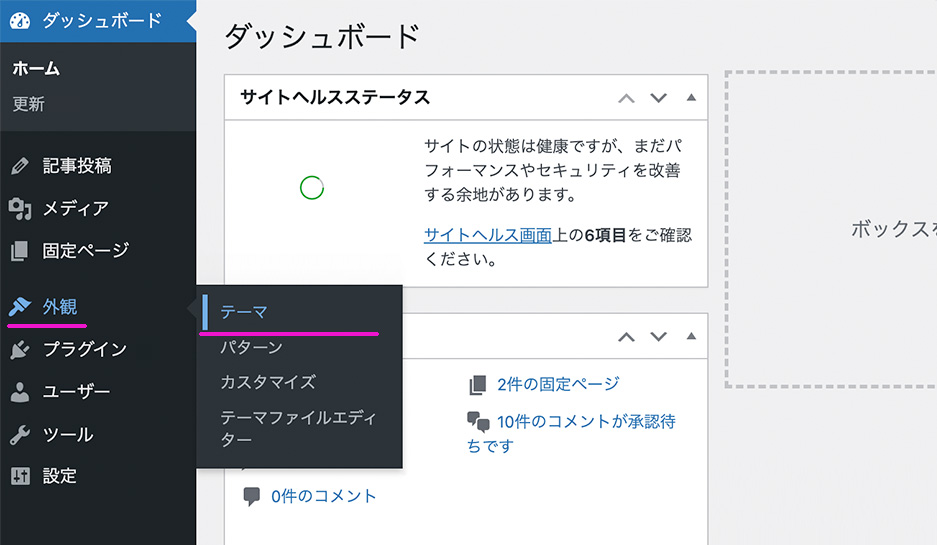
手順1:左側メニュー「外観」→「テーマ」を選ぶ

手順2:適用するテーマを準備する
テーマの準備方法は、
1.WordPressの管理画面からテーマを探す
2.外部サイトから「テーマファイル」をダウンロードする
があります。
※以下、手順3.以降は、外部サイトからダウンロードしたテーマを適用させる手順を解説します。
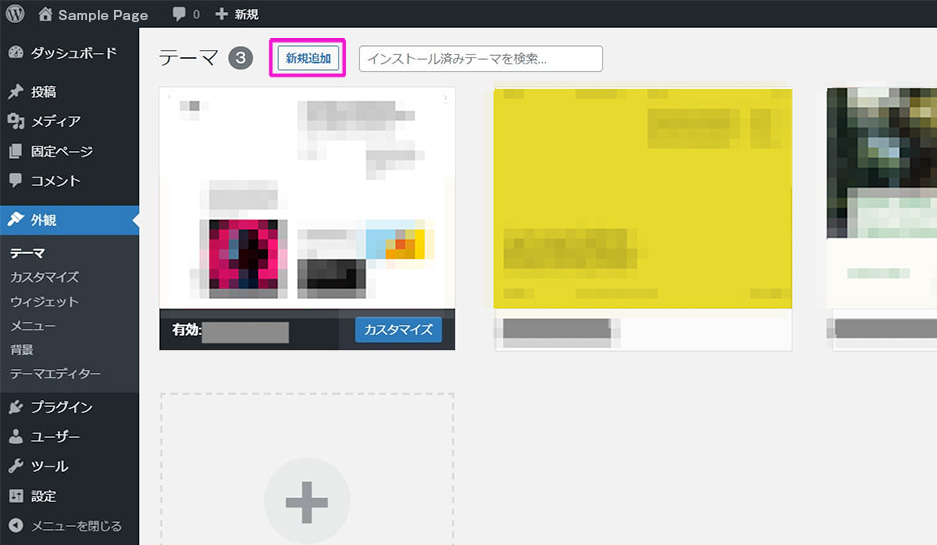
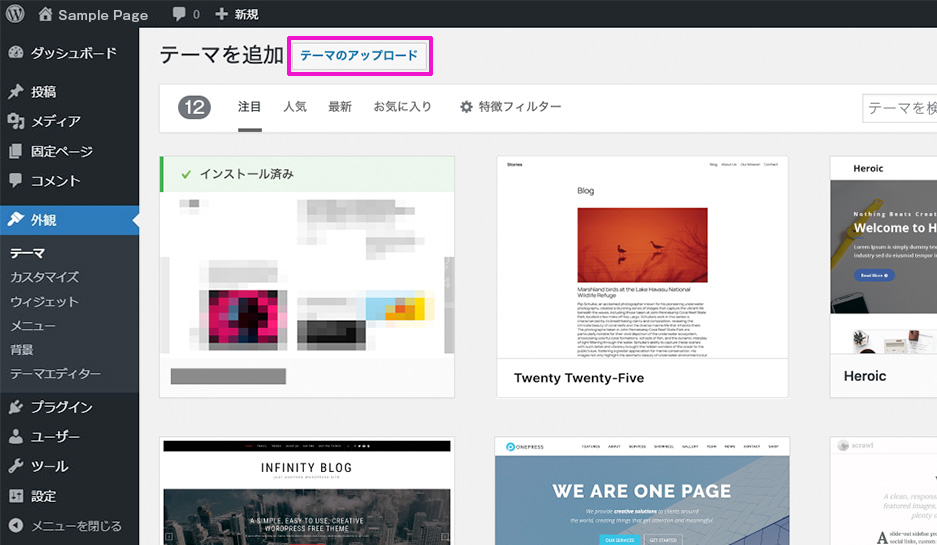
手順3:画面上部「新規追加」をクリック

手順4:「テーマのアップロード」をクリックし、ファイルを選択

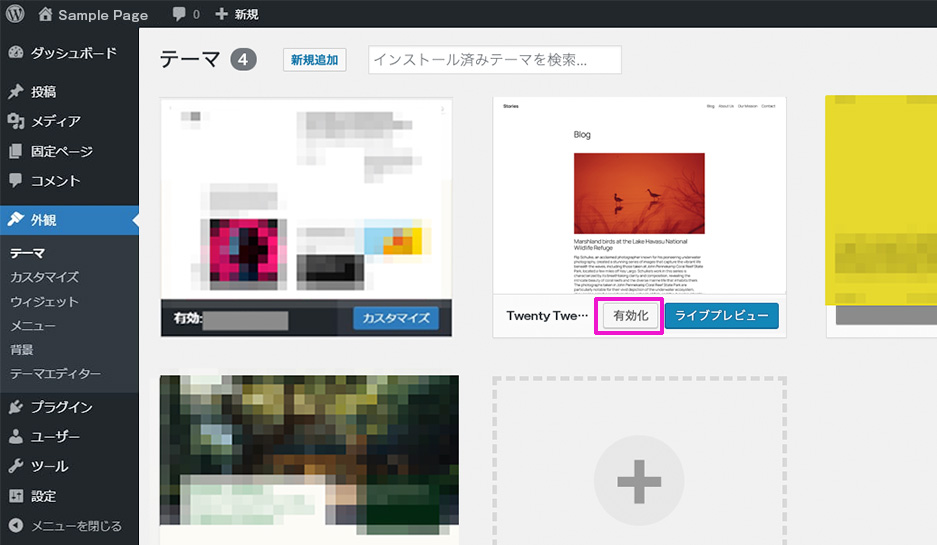
手順5:「有効化」を押す

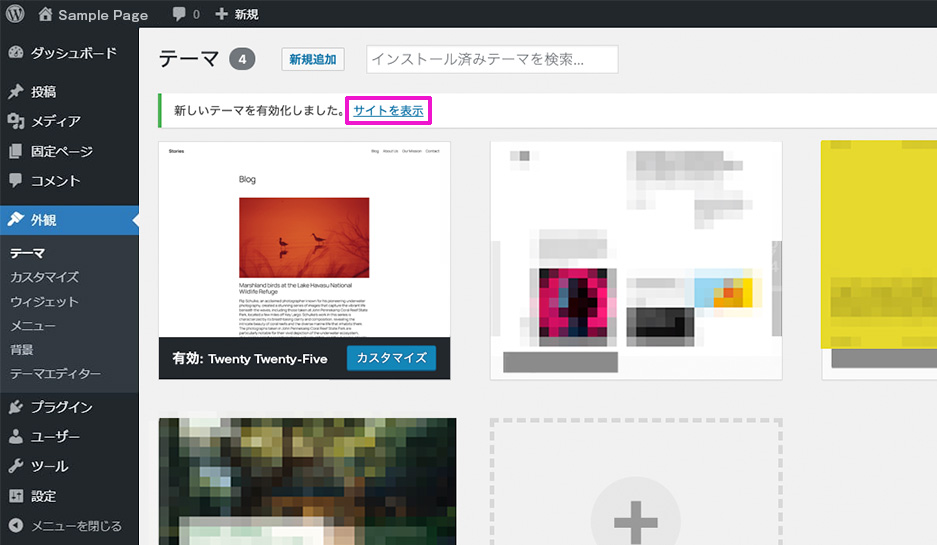
手順6:左上のサイト名にカーソルをあて、サイト名をクリック。テーマが適用されているか確認

手順7:コンテンツ・デザインを作成
最後は、いよいよコンテンツ・デザインの作成です。
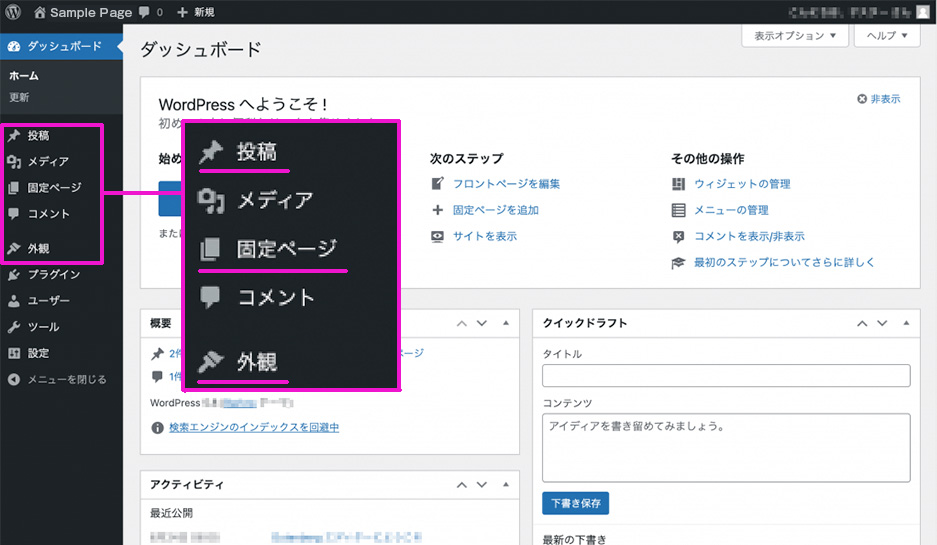
コンテンツ・デザインの作成で使うWordPressのメニューは、主に以下です。

- 外観
- 固定ページ
- 投稿
外観
前述したデザインテンプレートのテーマ設定や、ロゴやメニューなど、ホームページの基礎部分を編集する機能です。
固定ページ
会社概要や事業内容など、各ページのコンテンツを編集する機能です。
投稿
お知らせ(ニュース)など、ブログ・記事を編集する機能です。
ホームページを作る前に準備すること

ホームページを作るにあたり、事前に以下の3つを準備しましょう。
- ホームページを作る目的を決定
- ホームページのサイト構成の決定
- ホームページに使用する写真、文章を準備
ホームページを作る目的を決定
まずは、ホームページを作る前に、
- なぜホームページを作るのか
- ホームページを作って、何を達成したいのか
を明確にしておくとよいです。
理由は、目的が決まっていれば、目的に合わせてサイト構成(ページ構成)を考案したり、ホームページ上でのコンテンツの見せ方を工夫したりすることができ、結果の出るホームページの制作につながるからです。
ホームページを作る目的は「会社紹介のツールとして使いたい」「ホームページから新規の仕事の問い合わせを獲得したい」「ホームページから採用の応募を増やしたい」など、企業ごとにそれぞれあるでしょう。
ホームページには、作り方次第、使い方次第で企業の経営課題を解決するだけのポテンシャルがあります。
「作って終わり。作って満足」のホームページ作りにならないためにも、事前にホームページを作る目的を決定しましょう。
そうすることで、経営課題を解決に導き、結果の出るホームページにつながり、企業の未来が明るいものになるはずです。
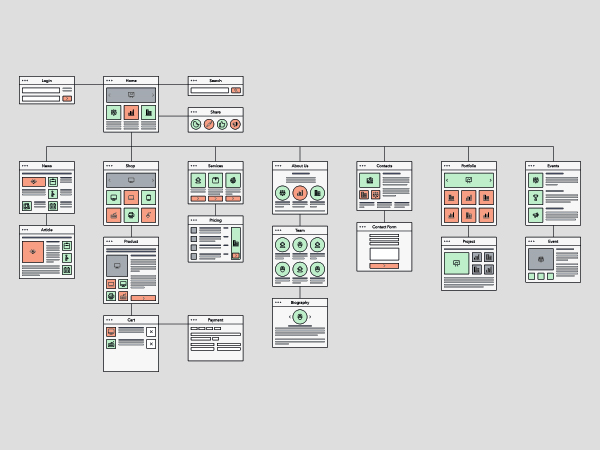
ホームページのサイト構成を決定

次に、ホームページのサイト構成を決定しましょう。
サイト構成とは、ホームページ内のページの構成のこと。
例えば、企業のコーポレートサイトの場合、
- トップページ
- 会社概要ページ
- 特徴ページ
- お問い合わせフォーム
などのページ構成が一般的です。
冒頭でホームページを作る目的の重要性をお話しました。
その目的を達成するために「どんなページを作り、何を伝えたいのか」
という考え方をすれば、目的に沿ったサイト構成を準備することができるでしょう。
ホームページに使用する写真、文章を準備
最後に準備するものは、ホームページで使用する写真や文章です。
写真、文章は、企業の魅力を伝える大切な要素。
準備に焦り、品質が低いものを使ってしまうと「この企業の想いは、どこか浅くて響かない」「写真がイマイチで、ホームページをみても会社の雰囲気が伝わってこない」と思われてしまうリスクも。
そうなってしまっては、ホームページを作る意味・効果がなくなってしまいます。
ある程度の準備期間は設けながらも「この文章で企業の想いは、伝わるのか」「伝え漏れている重要な事項はないか」「会社の魅力・空気感が伝わるような写真なのか」と品質にこだわりながら、写真と文章を準備しましょう。
もちろんホームページ制作を開始するまでに、素材となるすべての写真と文章を準備しなければならない、という訳ではありません。
理由は、ホームページは作って終わりではないからです。
ホームページを公開した後も、最新の企業情報を伝えるために、文章や写真の更新をしましょう。
ホームページを作った後にすること

ホームページは作って終わりではありません。
作った後にどれだけメンテナンスや運用をできるかで、ホームページのセキュリティの維持、ホームページからの新規問い合わせの数が変わります。
ホームページを作り終わった後は、
- テーマ、プラグインを最新の状態に保つ
- 記事、ブログを更新する
- アクセス解析を使い、ホームページの改善を繰り返す
主にこの3つの運用を行いましょう。
テーマ、プラグインを最新の状態に保つ(アップデートする)
ホームページを作り終わった後は、WordPressのテーマ、プラグインを定期的に最新の状態に更新=アップデートしましょう。
理由は、ホームページのセキュリティを強化し、悪意のあるハッカーからの攻撃を防ぐためです。
現に、WordPressのアップデートを怠ったことが原因で、WordPressのセキュリティから脆弱性が見つかり、数値を改ざんされたなどの被害もあるようです。
WordPressの管理画面には、アップデートのお知らせが表示されます。
このお知らせを決して放置せず、定期的に確認することが大切です。
ホームページのセキュリティを維持し安全に運用するためにも、WordPressのテーマとプラグインは、最新の状態に保ちましょう。
記事、ブログを更新する
ホームページの公開後には、WordPressを用いてお役立ちの記事やブログを積極的に更新しましょう。
理由は、
- お役立ち記事から新規お問い合わせが発生する
- Googleに評価され、検索上位に表示されやすくなる
- 検索結果の上位に表示させ、ホームページへのアクセス数を増やす
などがあります。
理由1.:お役立ち記事から新規お問い合わせが発生する
ホームページ公開後、WordPressのブログ更新機能を使い、お役立ち記事を更新しましょう。
そもそもお役立ち記事とはどういうものなのか。
たとえば、歯医者の事例でお話しすると「虫歯になりにくい歯磨きコツ3選」などです。
つまり、ユーザーの悩みの解決に役立つ記事になります。
お役立ち記事の更新により、
ユーザーからの信頼を獲得し、「何か困ったことがあれば、ここに相談してみよう」という気持ちを想起させることにつながります。
またそのお役立ち記事内に「お問い合わせフォームへのリンク」「お問い合わせの連絡先となる電話番号」などをわかりやすく記載しておけば、その記事を読んでいる途中、または読み終わった後に新規お問い合わせが発生する可能性も高まります。
また採用活動の側面においても、情報の発信は有効です。
記事やブログにて、会社の情報を発信すれば、求職者の興味・関心をさらに惹くことができ「話を聞いてみたい!」という気持ちにさせることも可能です。
理由2.:Googleに評価され検索結果の上位に表示し、アクセス数を増やす
まず、キーワードで検索し検索結果の上位にどのページを表示させるのか、を決定しているのはGoogleです。
そのGoogleは、ホームページに価値のあるページ=ユーザーが求める情報の量と質を評価基準の1つとし、検索結果を決定しています。
つまり、ユーザーニーズを満たした記事を作成することでGoogleの評価が上がり、上位表示されることにつながるのです。
そして記事が上位に表示されれば、たくさんのユーザーの目にとまる機会が増え、結果アクセス数の増加、お問い合わせにも繋がりやすくなります。
思い出してみてください。
検索エンジンで何か調べ物をする際、検索結果の2ページ目、3ページ目のページは、あまり見ないですよね。
記事の更新の前には、上位記事の分析やツールを用いて、ユーザーの検索ニーズを把握してください。
このステップを踏んだ上で、質の良い記事を定期的に更新しましょう。
アクセス解析を使い、ホームページの改善を繰り返す
ホームページ公開後は、Googleアナリティクスなどのツールを用いて、ホームページのアクセス解析を行ないましょう。
アクセス解析では、
- どのページがユーザーに一番見られているのか
- スマートフォンとパソコン、どちらからのアクセスが多いのか
- 指定期間のアクセス数
- アクセスしたユーザーが離脱するまでの時間
など、ホームページのアクセスに関するリアルな情報を知ることが可能です。
この分析結果をもとに「そもそもアクセス数が少ないのか」「アクセスはされているけれど途中で離脱しているのか」「途中で離脱しているユーザーが多いから、文章や写真を変えてみよう」など、仮説を立ててホームページを改善することで、より効果が出るホームページに近づいて行きます。
ホームページは作って終わりではありません。
「作ってからが、本当のスタート。」
ぐらいの気持ちで、運用することが、企業の未来をよい方向に変えていくのです。

おすすめ記事
WordPressのホームページのおすすめ初期設定

WordPressでホームページを作った後は、以下の初期設定を行ないましょう。
- サイト名とキャッチフレーズを設定
- パーマリンクを変更
- セキュリティの強化対策
- バックアップの設定
- 未完成のホームページが検索結果に載らないように設定
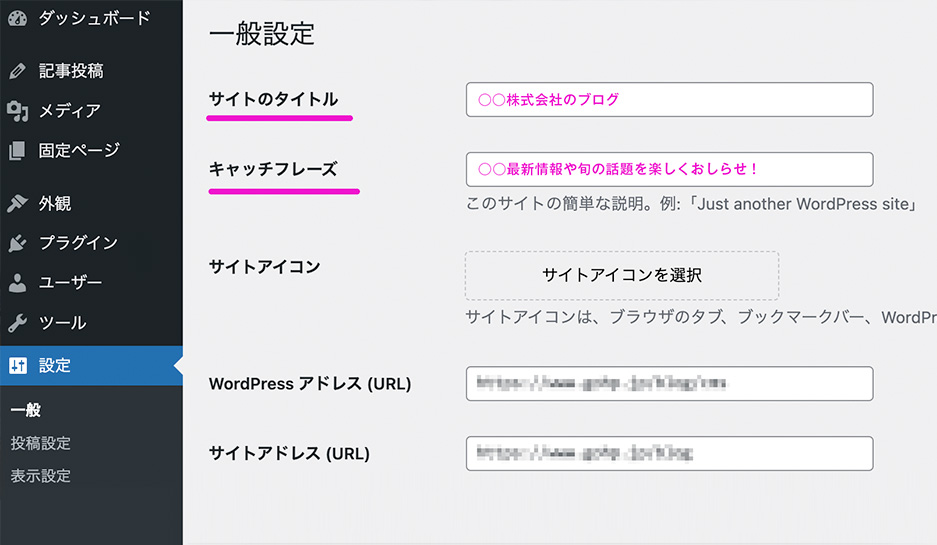
サイト名とキャッチフレーズを設定
まずは、サイト名とキャッチフレーズを設定しましょう。
ダッシュボードの左メニューの「設定」から「一般」を選択します。

サイトのタイトル、キャッチフレーズを入力します。
入力完了後、ページ下部の「変更を保存」を押すと反映されます。
サイトとキャッチフレーズを決めるにあたって
サイトのタイトルを決める際は、
- サービスが伝わるか
- 動詞ではなく名詞で言い切る
を意識すると、すっきりとしたわかりやすいサイト名になりやすいです。
キャッチフレーズを決める際は、
- そのサービスがどんな人に向けてのサービスなのか
- そのサービスの一番のアピールポイント
などを意識すると、魅力が伝わるキャッチフレーズになりやすいでしょう。
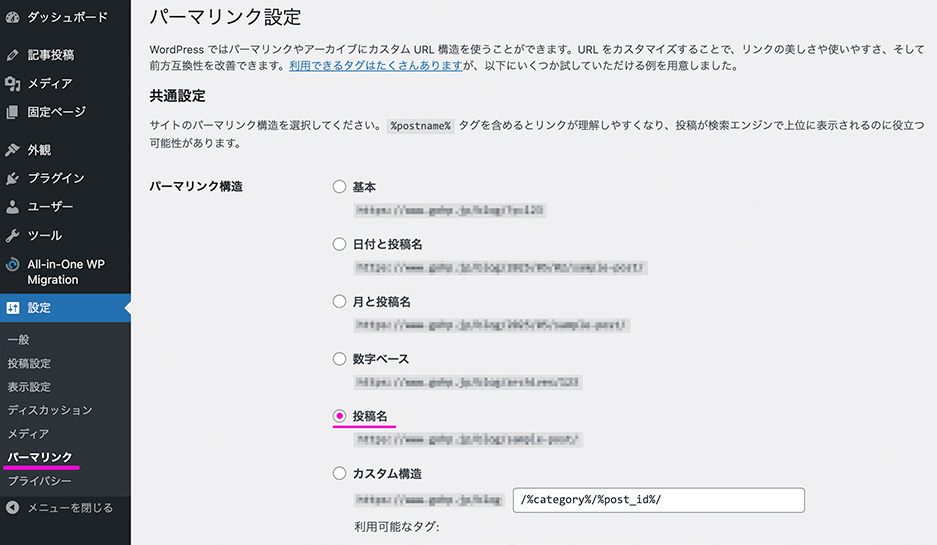
パーマリンクを変更
サイト名とキャッチフレーズが決定したら、WordPressのパーマリンクを設定しましょう。
ダッシュボード左メニューの「設定」から「パーマリンク設定」を選択します。

「共通設定」の項目では「投稿名」を選択しましょう。
そうすることで、投稿時に編集することができるからです。
Googleに推奨されるパーマリンクは、SEO対策にもなる
Googleに推奨されるパーマリンクは、SEO的にも効果が高いと言われています。
Googleは、パーマリンクについて、以下のように述べています。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
引用:Google検索セントラル「シンプルなURL構造へ」
上記から、Googleは意味のある単語を使用し、論理的かつ人間が理解できるURL構成を評価しているのです。
パーマリンクを設定する際は、
- ユーザーが理解できる構造
- 英単語などがよい
- ハイフンを活用
- 短くシンプルな文字列
を意識しましょう。
セキュリティの強化対策
WordPressの初期のセキュリティは、万全とは言えません。
したがって、
- セキュリティ対策のプラグインの導入
- WordPressの管理画面にログインする際のユーザー名とパスワードの複雑化
などを行ない、セキュリティを強化しましょう。
以下の段落は、下記の記事で紹介している「セキュリティ対策プラグイン」と合わせて参照してください。
バックアップの設定
WordPressでホームページを作った後、バックアップを行なうプラグインを設定しましょう。
初心者にもおすすめなプラグインは、「BackWPup」「All-in-One WP Migration」などがあります。
理由は、WordPressやプラグインのアップデート時、カスタマイズ時において、何かしらのミスやエラーでデザインレイアウトが崩れる可能性があるからです。
他にも、過去の投稿やカスタム内容が消えてしまう可能性もあります。
しかし「BackWPup」を導入しておけば、WordPressで作成したデータを自動でバックアップしてくれます。
万が一のデータの消去、レイアウト崩れなどのトラブル時でも、バックアップされていることで復元する手間と労力を省くことができるでしょう。
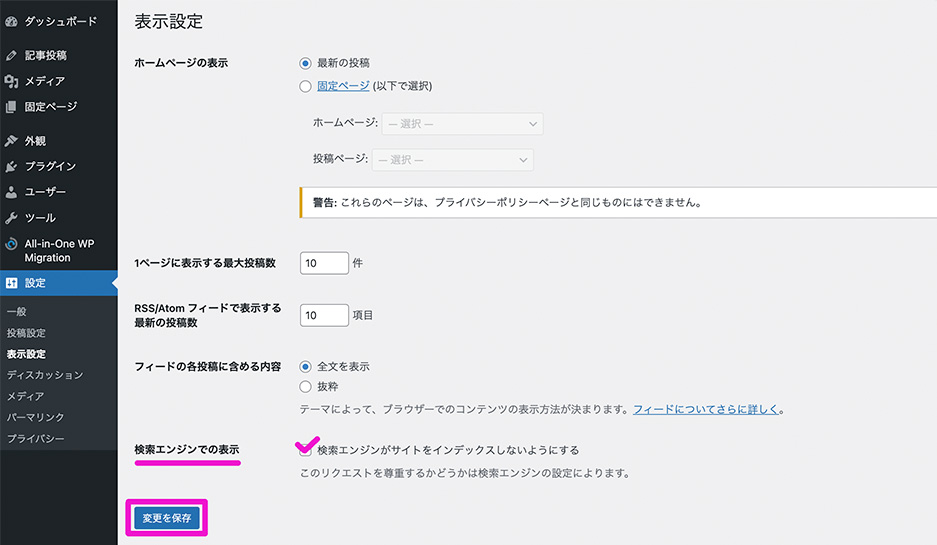
未完成のホームページが検索結果に載らないように設定
記事・ブログや固定ページを一定数増やした後でホームページを公開したい、という事情があるかもしれません。
その際、未完成のホームページが検索結果に載らないよう、事前に設定しておきましょう。
ダッシュボード左メニュー「設定」から「表示設定」を選択します。

「検索エンジンでの表示」の項目にチェックを入れ「変更を保存」を押せば、操作完了です。
チェックの外し忘れに注意
ここにチェックを入れたままだと、検索してもサイトが表示されない状態が続いてしまいます。
ホームページを公開してもよいタイミングになったら、必ずチェックを外しましょう。
事業を行う上でホームページが必須な3つの理由
事業をやる上で、ホームページは必須です。
その理由は、以下です。
- ホームページからの仕事の依頼がある
- ホームページから採用の応募がある
- 会社情報、企業の想いを伝えられる
理由1:ホームページから仕事の依頼がある
ホームページの内容を充実させることは、業種や業態にもよりますが、ホームページ経由でのお仕事の依頼の獲得につながります。
そうすれば、営業活動にかける時間と人件費を削減できるでしょう。
営業活動に時間を割かなくてよい社員は、提案活動に十分に時間を割くことができ、その結果、提案の質が上がり、受注率が向上するかもしれません。
さらに、営業活動のための残業時間なども削減され、社員の働き方改革にもつながるでしょう。
理由2:ホームページから採用の応募がある
採用強化を図りたい企業は、ホームページに「採用情報ページ」を設け、情報=コンテンツを充実させましょう。
「先輩社員の声」「福利厚生「募集要項」「社長メッセージ」などの情報をページ内で伝えることで、求職者の「この会社で働きたい」「もっと話を聞いてみたい」という気持ちを駆り立てることができます。
一方で、ホームページに会社や採用に関する情報が少ない場合は、求職者はどんな気持ちになるでしょうか。
まず、求職者は意中の企業を見つけると、高い確率でその企業のホームページを調べます。
ホームページにアクセスし「いざ情報収集!」と意気込んだものの、会社の情報やその会社で働く魅力が掲載されていないと、会社の理解につながりません。
そして「この会社、本当に大丈夫かな?」と不安に思う求職者もいるでしょう。
さらにホームページならば、転職エージェントに支払う多額の広告掲載費もありません。
採用に関する手間とコストを削減しつつ採用の応募の数を増やすためにも、採用活動を強化したい企業にとって、ホームページはなくてはならないツールなのです。
理由3:会社情報、企業の想いを伝えられる
ホームページを持つことで、会社の基本情報、事業内容、メッセージ、強みとなるポイント、採用情報など、ユーザーに伝えたい情報、伝えるべき情報をわかりやすく伝えることができます。
例えば、ある企業が新規の取引先を探すために、ホームページを見ていたとします。
ホームページに、事業の強みやこだわり、社長の想い、制作実績などの情報が掲載されていると「ここに仕事を任せると安心できそうだ」という信頼感を獲得することができるでしょう。
逆に、ホームページを持っていないと、信頼材料、安心材料をご提示することができません。
もちろんこれは採用活動においても、同じですね。
情報が充実したホームページは、まだ会ったことのない未来のお取引先、求職者に対して「この会社なら安心できる。信頼できる」と思わせるための重要な役割を担っているのです。
個人でホームページを作る注意点
ここまで読まれた方の中には「ホームページ制作会社に依頼すると、初期費用が高そう。自分で作りたい!」と思われる方もいらっしゃるでしょう。
もちろん個人でホームページを作ることは、可能です。
しかし、
- 1. レンタルサーバーの契約、ドメインの取得が必要
- 2. かなりの手間と時間が必要
- 3. セキュリティの維持が必要
などの注意点があります。
注意点1:レンタルサーバーの契約、ドメインの取得が必要
WordPressでホームページを作る場合、レンタルサーバーの契約、独自ドメインの取得が必要です。
レンタルサーバーの利用料は、スペックにもよりますが、1,000円〜3,000円/月、
独自ドメインの利用料は、ドメインの種類で変わりますが、数百円〜4,000円/年、ほどです。
ちなみにですが、レンタルサーバーには500円以下で利用できる格安サーバーもあります。
しかし格安サーバーのスペックによっては、ホームページの表示速度が遅くなるなどのデメリットがあります。
ランニング費用の予算とサーバーのスペックを照らし合わせながら、できるだけホームページのパフォーマンスが高まる最適なサーバーを選ぶようにしましょう。
注意点②:かなりの手間と時間が必要
個人でホームページを作る場合、かなりの手間と労力と時間が必要なことは、肝に命じておかなければなりません。
ホームページを作る前に、
- ドメインの決定
- レンタルサーバーの契約(各サーバー会社の比較検討も含む)
- ホームページの目的を確認
- サイト構成の決定
- ホームページで使う文章、写真の準備
など多くの事前準備が必要です。
そして作っていく過程では、
- WordPressのインストール
- メインビジュアル、色をどうするか
- SSL化
- パーマリンクの設定
など、より専門的な内容も、自分一人で行なう必要があります。
ITやWebに知見がある方なら話は別ですが、全く知見がない方の場合、ほとんどの作業や専門用語をインターネットで調べ且つ理解しながらの作業になるため、かなりの労力が発生するでしょう。
また多くの方がお仕事や事業の準備をしながらの作業になるため、睡眠時間やプライベートの時間がなくなる可能性もあります。
注意点3:セキュリティの維持を忘れずに
個人でホームページを作る注意点として、ホームページを作り終わった後、セキュリティを最新状態に維持する必要があります。
上述したように、WordPressのテーマやプラグインを最新の状態に更新せず、脆弱性と不具合をそのままにしていると、ハッカーによる攻撃を受けてしまうリスクが高まります。
もしそのハッカーの攻撃によって、個人情報が流出してしまった場合、ホームページの持ち主の責任も問われてしまうでしょう。
個人でホームページを作り運用することは、確かに費用の削減につながる可能性もあるものの、セキュリティの維持などを絶対に怠ってはならないという義務も生じるのです。
WordPressでホームページを作る費用の相場

WordPressでホームページを作る費用の相場は、どのぐらいなのでしょうか。
- 自力でWordPressにて制作
- 専門のWeb制作会社に依頼
以上、2パターンにおける費用の相場を解説します。
自力でWordPressでホームページを作る費用
| 項目 | 料金の目安 |
|---|---|
| 独自ドメイン | 数百円〜4,000円/年 |
| レンタルサーバー | 1,000円〜3,000円/月 |
| SSL | 無料〜10万円/年 |
| テーマ | 無料〜2万円(買い切り) |
| プラグイン | 無料(有料のものあり) |
| 初期費用 合計 | 約2万円未満 |
| ランニングコスト 合計 | 1,000円〜3,000円/月 数百円〜4,000円/年 |
自力でWordPressでホームページを作る費用の目安は、
- 初期費用:約2万円未満
- ンニングコスト:1,000円〜3,000円程度/月、数百円〜4,000円程度/年
になります。
初期費用について、意外と安いと感じた方もいらっしゃるのではないでしょうか。
WordPressのテーマとは、ホームページのデザインと機能のこと。
個人の好みにもよりますが、無料のテーマでも問題ないケースが多いです。
無料のテーマと有料のテーマを比較し、デザインや機能の違いを把握した上で「無料のテーマでも問題ない」とのことでしたら、無料のテーマを選択しましょう。
ドメイン費用について
ドメインの費用には、
- 取得時のみに発生する取得費用
- 年に1回発生する更新費用
があります。
取得費用は、高くても3,000円程度です。
またドメインの費用は、「.com」「.net」「.jp」など、取得するドメインの種類で異なります。
ドメインを取得する際には、自分が希望する種類のドメインにおいて、取得費用と更新費用がいくらなのか、を事前に確認しておきましょう。
レンタルサーバー費用について
レンタルサーバーは、サーバーのスペックに応じて費用が異なります。
安いものは、数百円〜から運用できます。
月1,000円前後のサーバーであれば、一般的なホームページの場合、問題ないでしょう。
サーバーのスペックがよいと、WordPressの表示速度、同時アクセス集中時の処理能力の速度が非常に早いです。
「読み込み速度が遅いのはイヤだ」という人は、ある程度スペックのよいレンタルサーバーを選びましょう。
Web制作会社含む外注先にホームページ制作を依頼した費用
Web制作会社やフリーランスなどの個人事業主に、ホームページ制作を依頼した費用の目安は、以下です。
| 外注先 | 料金の目安 |
|---|---|
| Web制作会社 | 初期費用:50万〜300万 ランニングコスト:3,000円〜20,000円 |
| フリーランスなど個人事業主 | 初期費用:10万〜40万 ランニングコスト:無料〜3,000円 |
Web制作会社にホームページ制作を依頼した費用
Web制作会社にホームページ制作を依頼した際の初期費用の目安は、50万〜300万です。
デザインがテンプレート式なのか、お客様のニーズや想い、ブランディングに合わせてオリジナルでデザインするのか、その制作会社の制作方針によって金額は異なります。
またWeb制作会社にホームページの制作を依頼した場合、毎月のランニングコストが発生する可能性が高いです。
このランニングコストの中には、
- 月のテキスト修正、写真の差し替えは無料なのか?有料なのか?
- ホームページ公開後、ページの追加は無料なのか?有料なのか?
など、どのようなサービスが含まれるのか、契約前に確認しておきましょう。
フリーランスなど個人事業主にホームページ制作を依頼する費用の目安
フリーランスなど個人事業主にホームページ制作を依頼する費用は、Web制作会社に依頼するよりも比較的安くなる傾向にあります。
ただし「その個人事業主がどれほどのクオリティーのホームページを作ることがでるのか」については、事前に確認しましょう。
「制作実績を見せてほしい」とお願いするのがよいです。
もしその制作実績の中に、地元で有名な企業や、自分が好きなデザインのホームページの実績があるならば、信頼してよいかもしれません。
また個人事業主の場合、ランニングコストが発生しない代わりに、セキュリティの維持などの保守対応はしない、というケースもあります。
さらにテキスト修正や写真の差し替えなど、軽微な修正において、その都度更新費用が発生する可能性も。
ホームページ公開後の保守対応・更新費用の内容は、事前に確認しておきましょう。
自力でのホームページ作りに不安なら制作会社に依頼!
「高品質のホームページを作りたい」
「個人で色々準備するのは面倒だ」
「ホームページ制作の予算を50万〜100万ぐらいは確保できそう」
「ホームページやWebの知識が乏しく、自力で作れる自信がない」という方々は、Web制作会社にホームページ作りを依頼しましょう。
Web制作会社は、Webのプロフェッショナルです。
ドメインの取得からサイト構成の考案、デザイン制作、ホームページの作り込み、公開後の運用まで、手厚くサポートしてくれます。
ホームページを作ることに時間と労力を割かなくて済むため、浮いた時間を事業やホームページを使ってどう仕事を良くするか、という経営的な業務に充てることができるでしょう。
また現在は、オンライン打ち合わせが可能であるため、地元以外の制作会社に相談することもできるでしょう。
ホームページを制するものは、事業を制する。
自力でのホームページ作りに自信がない方は、Web制作会社にホームページ制作の相談をし、企業の想いが詰まった魅力的で結果の出るホームページを作りましょう。
ホームページの作成なら、シスコムにお任せ!
自力でホームページを作るのに不安がある方は、制作会社シスコムに一度ご相談しませんか。
シスコムでは、
- 成果を出すことにこだわった戦略設計
- 検索エンジン対策とコンテンツのご提案
- ユーザー目線にたった「わかりやすく使いやすい」デザイン
- 公開後のアクセス解析及び適切なご提案
などにより、成果の出るホームページ制作を行ないます。
Webの知識が少ない場合、ホームページ制作におけるほとんどの工程を独学や調べながらの作業になります。
そうしたとき「戦略を考えたホームページの設計」「検索エンジン対策を意識したホームページの作り込み」など、より専門的な内容まで、なかなか手が回らないケースもあるでしょう。
しかし、成果を出すホームページ制作において、この専門的な内容は非常に重要です。
これらを無視してホームページを作ったとしても、結果が伴わない可能性が高くなってしまいます。
冒頭でもお伝えしましたが、シスコムは「戦略設計、検索エンジン対策、公開後のアクセス解析とご提案」まで、ホームページ制作まわりにおいて総合的にサポートが可能です。既存サイトの無料診断や改善案のご提供も可能ですので、まずはお気軽にご相談ください。
ホームページ制作前のご相談からホームページ公開後の運用まで、お任せください。様々な制作実績を取り揃えています。是非自社の制作イメージを付けるにあたって、実際の制作事例もご覧ください。
シスコムのWeb制作実績はこちら