【2025年最新調査】 Webサイト制作前に知っておきたい、ユーザーが本当に使いやすいと感じるサイトの共通点とは?
- 公開日
2025.05.08
この記事は10分ほどで読めます

近年、Webサイトを重要な営業ツールとして活用する企業が増えています。ビジネスにおいて製品情報やサービスを正確に伝えるだけでなく、引き合いや資料請求といったコンバージョンを促進する役割を担うWebサイトは、見込み顧客との最初の接点となる重要なチャネルです。
しかし、実際に「ユーザーにとって使いやすいWebサイト」とはどのようなものでしょうか?シスコムではこの疑問に答えるべく、2025年2月に全国のユーザーを対象としたWebサイトの使いやすさに関するアンケート調査を実施しました。
PR TIMESにて調査結果を公開:【Webサイトの使いやすさ】今時のユーザーが使いやすいWebサイトとは?2025アンケート調査の結果を発表
本記事ではその調査結果をもとに、企業のWebサイトリニューアルにおいて特に重視すべきポイントをご紹介します。
目次
アンケート調査結果:ユーザーが求める「情報の探しやすさ」とは

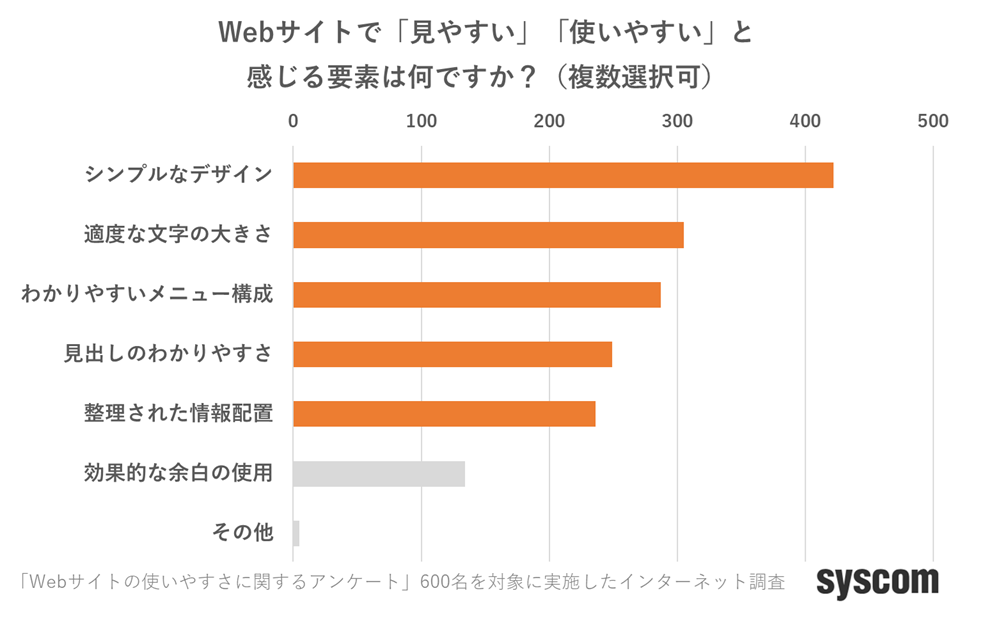
調査では、ユーザーがWebサイトに訪れた際に「見やすい」「使いやすい」と感じるポイントとして、最も多く挙げられたのが「シンプルなデザイン」でした。「わかりやすいメニュー構成」や「整理された情報配置」も多く、「情報の探しやすさ」が重要であることがわかります。特にBtoB領域では、訪問者の多くが課題解決や業務改善を目的として情報収集をしており、製品情報や技術資料、価格・納期などを短時間で見つけられるかどうかが大きな鍵となります。
アンケート調査結果:情報への導線がわかりにくいWebサイトは離脱されやすい
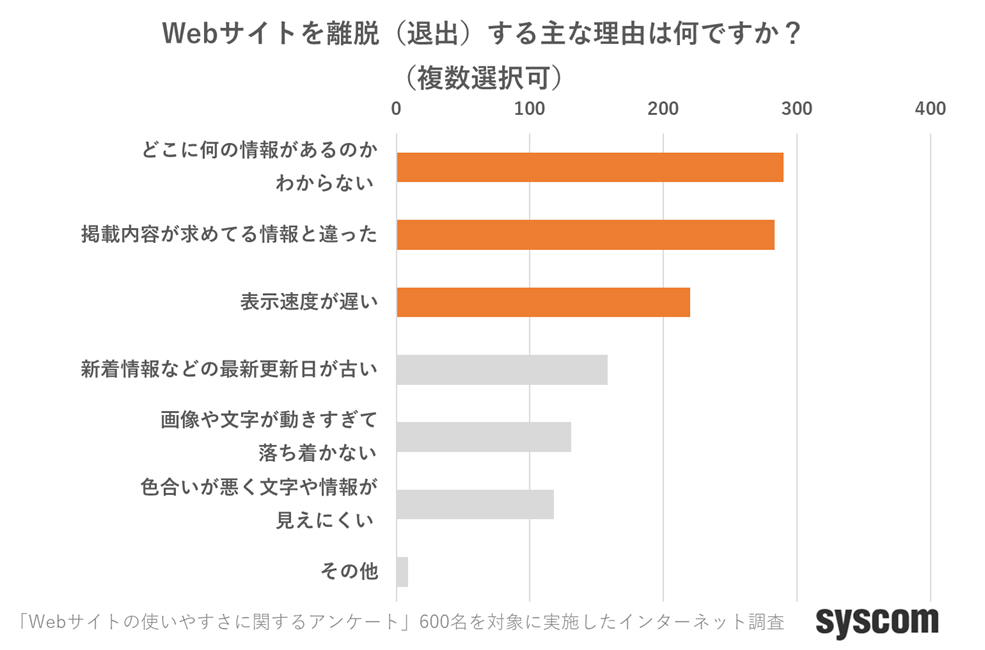
 Webサイトを離脱(退出)する主な理由を聞いたところ、「どこに何の情報があるのかわからない」「掲載内容が求めている情報と違った」という回答が多くなりました。続いて「表示速度が遅い」ということを重視している人もいました。
Webサイトを離脱(退出)する主な理由を聞いたところ、「どこに何の情報があるのかわからない」「掲載内容が求めている情報と違った」という回答が多くなりました。続いて「表示速度が遅い」ということを重視している人もいました。
これらの結果から、改善のポイントについて詳しく解説していきます。
Webサイト改善で押さえるべき5つのポイント
 ビジネスにおいて、必要な情報がわかりやすく、すばやくアクセスできることは大きなメリットになります。逆に、どんなに有益な情報が掲載されていても、ユーザーが辿り着けない、辿り着く前に離脱してしまうということはマイナスになります。
ビジネスにおいて、必要な情報がわかりやすく、すばやくアクセスできることは大きなメリットになります。逆に、どんなに有益な情報が掲載されていても、ユーザーが辿り着けない、辿り着く前に離脱してしまうということはマイナスになります。
1. 情報の探しやすさを徹底的に見直す
アンケートの結果によると、情報が見つけられなかった場合や情報が煩雑だと、ユーザーは数秒で離脱します。ユーザーの視点で「どうやって探すか」を想定し、導線を整理することで、目的の情報にたどり着きやすくなります。検索やナビゲーションの工夫が、コンバージョン率を大きく左右します。
POINT -ポイント-
- 製品カテゴリごとの階層構造を見直す
- 検索機能の強化と、検索結果の精度向上
- 「導入事例」「用途別」「業種別」ページへの導線の強化
製品カテゴリごとの階層構造を見直す
カテゴリが整理されていないと、ユーザーは自分の求める情報にたどり着くのが難しくなります。階層構造を見直し、製品の分類ルールを統一することで、直感的に探せるようになります。
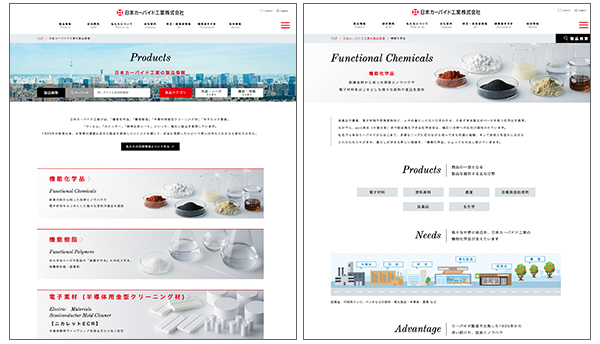
日本カーバイド工業株式会社様:製品情報
検索機能の強化と、検索結果の精度向上
サイト内検索が機能していないと、必要な情報を探し出せず離脱を招きます。キーワード補完機能や絞り込み検索を導入することで、ユーザー体験を大きく改善できます。「検索窓」はヘッダーメニューやスマートフォンデザインのハンバーガーメニューに入れることで、いつでもアクセスできるようにしておくことがおすすめです。
ただし、情報量の少ないWebサイトでは、「検索窓」を設置しても該当する情報がない場合、「求めていた情報がない」というマイナスな印象になる場合もありますので注意が必要です。
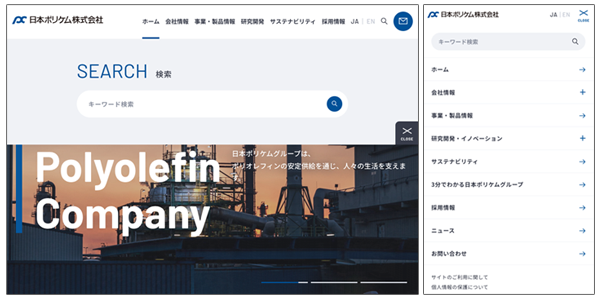
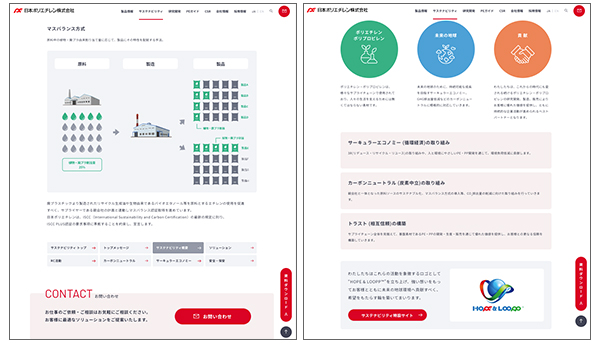
日本ポリケム株式会社様:検索窓
「導入事例」「用途別」「業種別」ページへの導線の強化
ユーザーは自分の業種や用途に関係のある情報を求めています。導入事例や業界別ページに直接誘導することで、閲覧時間や問い合わせ率を高めることができます。

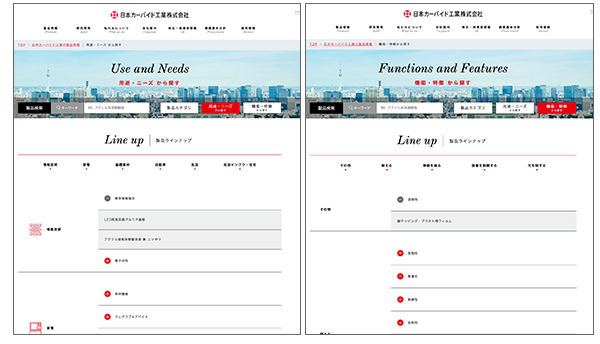
日本カーバイド工業株式会社様:ニーズ・用途や機能・特徴から探せる製品情報

一般社団法人 日本損害保険協会様:ターゲットを分けた入り口
2. 表示速度の最適化
今回のアンケートでは、「Webサイトを離脱する理由」として約3割のユーザーが「表示速度の遅さ」を挙げました。製造業の製品サイトでは画像やPDF資料が多く、表示速度が遅くなりやすい傾向があります。ページの表示速度を早くできれば直帰率や離脱率の改善に繋がります。
POINT -ポイント-
- ページスピード診断ツールでボトルネックを把握する
- 画像の最適化と圧縮を行なう
- キャッシュの活用やCDNの導入を検討する
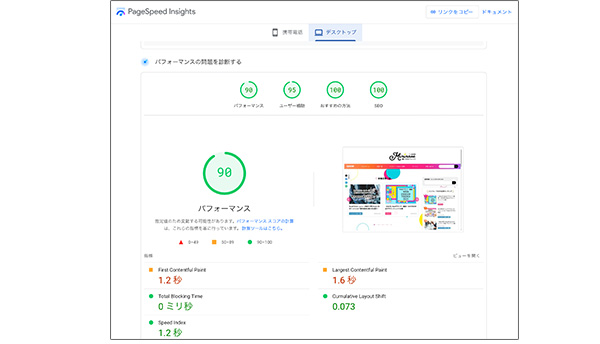
ページスピード診断ツールでボトルネックを把握する
 Google PageSpeed Insightsなどの無料ツールを使えば、どの要素が遅延の原因かを把握できます。定期的な診断と対応が重要です。
Google PageSpeed Insightsなどの無料ツールを使えば、どの要素が遅延の原因かを把握できます。定期的な診断と対応が重要です。
画像の最適化と圧縮を行なう
高解像度の画像は品質が高く見える一方で、読み込みに時間がかかります。WebP形式への変換や自動圧縮ツールの導入で速度改善が可能です。
キャッシュの活用やCDNの導入を検討する
CDN(Content Delivery Network)とは、ユーザーの端末や地域に応じた配信を行なうことで、読み込み時間を短縮できます。アクセス数の多いサイトほど効果があります。
3. コンバージョン導線の強化
「お問い合わせ」や「資料請求」など、ユーザーに取ってもらいたい行動が明確になっていないと、せっかくの訪問機会を逃してしまいます。
POINT -ポイント-
- 各ページに明確なCTA(コール・トゥ・アクション)を設置
- フォームの入力項目を最小限にする
- CTAの配置と文言をA/Bテストで改善する
各ページに明確なCTA(コール・トゥ・アクション)を設置
訪問者が次に何をすればいいかがすぐにわかるように、「この製品について問い合わせる」などのボタンを目立たせましょう。
 日本ポリエチレン株式会社様:CVボタン例
日本ポリエチレン株式会社様:CVボタン例
フォームの入力項目を最小限にする
項目が多すぎると離脱の原因になります。最低限の情報でコンバージョンが成立するように設計しましょう。
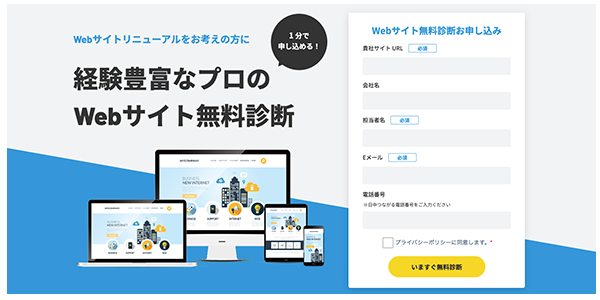
株式会社シスコムWebサイト無料診断:フォーム例
CTAの配置と文言をA/Bテストで改善する
同じCTAでも、文言や配置を変えることでクリック率は大きく変わります。定期的なA/Bテストで最適化を進めましょう。

おすすめ記事
4. 信頼感を高めるコンテンツの強化
BtoB製品では、仕様や機能だけでなく「導入して大丈夫か」という安心感が意思決定に大きく影響します。
POINT -ポイント-
- 実績や導入企業を掲載する
- 技術的な根拠や第三者機関の認証情報を明記する
- 担当者の顔が見えるような情報発信をする
実績や導入企業を掲載する
名の知れた企業や導入事例を掲載することで信頼性が高まります。掲載許可をいただいた上で、可能な範囲で可視化しましょう。
技術的な根拠や第三者機関の認証情報を明記する
規格への準拠や性能試験結果などを具体的に示すことで、製品に対する安心感を提供できます。
担当者の顔が見えるような情報発信をする
コラムやインタビュー記事などを通じて、人の気配を伝えることで親近感や安心感を演出できます。
5. 定期的なコンテンツ更新と改善の習慣化
Webサイトは作って終わりではありません。運用フェーズでどれだけ改善し続けられるかが、成果に直結します。
POINT -ポイント-
- 月次でアクセス解析を行ない課題を把握する
- 定期的に新着情報やブログを更新する
- 社内にWeb改善チームを設ける or 外部パートナーと連携する
月次でアクセス解析を行ない課題を把握する
GoogleアナリティクスやSearch Consoleを活用し、どのページが読まれているか、離脱されているかを定点観測しましょう。
定期的に新着情報やブログを更新する
動きのないサイトは信頼感を損ないます。更新頻度を保つことで企業の活力を感じさせることができます。
社内にWeb改善チームを設ける or 外部パートナーと連携する
社内リソースでまかないきれない場合は、外部のWeb制作会社と連携し、継続的な改善体制を築くことが重要です。
ユーザーが使いやすいWebサイトを意識する
 今回は、「Webサイトの使いやすさ」に関する調査を実施した結果を元に企業のWebサイトリニューアルにおいて特に重視すべきポイントをご紹介しました。
今回は、「Webサイトの使いやすさ」に関する調査を実施した結果を元に企業のWebサイトリニューアルにおいて特に重視すべきポイントをご紹介しました。
調査から、Webサイトにおいて「情報の探しやすさ」や「表示速度」「コンバージョン導線の明確さ」といった基本的な要素が、ユーザーの使いやすさに直結していることが明らかになりました。これらの要素は、実際のユーザー行動や離脱の要因に深く関わっています。Webサイトを訪れるターゲットに必要な情報、求められている情報は何かを分析しながら、Webサイトを設計していくことが大切です。
Webサイトは一度リニューアルすれば終わりではなく、運用と改善を繰り返すことで成果が高まります。もし現在のWebサイトに不安や課題を感じている場合は、まずはユーザー目線での見直しから始めてみてください。
シスコムでは、お客様の特性に合わせたWebサイト改善のご提案を行なっています。既存サイトの無料診断や改善案のご提供も可能ですので、まずはお気軽にご相談ください。